React.Children.only expected to receive single element child
Last updated: Apr 6, 2024
Reading time·2 min

# React.Children.only expected to receive single element child
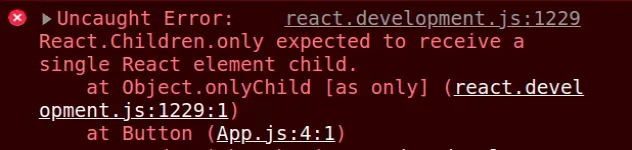
The error "React.Children.only expected to receive single React element child" occurs when we pass multiple child elements to a component that expects only a single React element child.
To solve the error, wrap the elements in a React fragment or an enclosing
div.

Here is an example of how the error occurs.
import React from 'react'; function Button(props) { // 👇️ expects single child element return React.Children.only(props.children); } export default function App() { return ( <Button> <button onClick={() => { console.log('Button clicked'); }} > Click </button> <button onClick={() => { console.log('Button clicked'); }} > Click </button> </Button> ); }
The Button element
expects to be passed a single child element,
but we are passing it 2 child elements at the same level.
# Use a React fragment to solve the error
We can use a React fragment to solve the error.
import React from 'react'; function Button(props) { // 👇️ Expects single child element return React.Children.only(props.children); } export default function App() { return ( <Button> <> <button onClick={() => { console.log('Button clicked'); }} > Click </button> <button onClick={() => { console.log('Button clicked'); }} > Click </button> </> </Button> ); }

Fragments are used when we need to group a list of children without adding extra nodes to the DOM.
You might also see the more verbose syntax of fragments being used.
import React from 'react'; function Button(props) { // 👇️ expects single child element return React.Children.only(props.children); } export default function App() { return ( <Button> <React.Fragment> <button onClick={() => { console.log('Button clicked'); }} > Click </button> <button onClick={() => { console.log('Button clicked'); }} > Click </button> </React.Fragment> </Button> ); }

The two examples above achieve the same result - they group the list of children elements without adding extra nodes to the DOM.
# Wrap the child elements in another DOM element
An alternative solution is to wrap the child elements in another DOM element,
e.g. a div.
import React from 'react'; function Button(props) { // 👇️ Expects single child element return React.Children.only(props.children); } export default function App() { return ( <Button> <div> <button onClick={() => { console.log('Button clicked'); }} > Click </button> <button onClick={() => { console.log('Button clicked'); }} > Click </button> </div> </Button> ); }

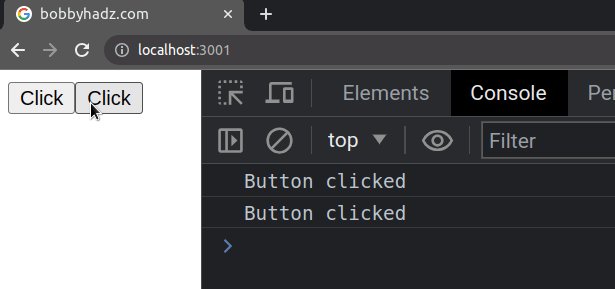
This solves the error because we are now passing a single child element to the
Button component.
div doesn't break your layout, otherwise, use a fragment because fragments don't add any extra markup to the DOM.This is needed because the Button component uses the
React.Children.only
function to verify that the children prop only has one child and returns it.
Otherwise, the method throws an error.
The React.Children.only method is often used in third-party libraries to
ensure that the consumer of the API only provides a single child element when
using the component.
# Conclusion
To solve the error "React.Children.only expected to receive single React element child", you either have to provide a single element as a child prop to the component or wrap your multiple elements with a React fragment.

