Cannot find namespace Context error in React (TypeScript)
Last updated: Feb 29, 2024
Reading time·3 min

# Cannot find namespace Context error in React (TypeScript)
To solve the "Cannot find namespace context" error in React typescript, use a
.tsx extension for the files in which you use JSX, set jsx to react-jsx in
your tsconfig.json file and make sure to install all of the necessary @types
packages for your application.

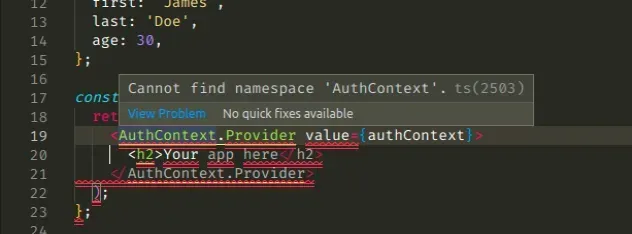
Here is an example of how the error occurs in a file called App.ts.
import React from 'react'; interface UserCtx { first: string; last: string; age: number; } const AuthContext = React.createContext<UserCtx | null>(null); const authContext: UserCtx = { first: 'James', last: 'Doe', age: 30, }; const App = () => { // ⛔️ Cannot find namespace 'AuthContext'.ts(2503) return ( <AuthContext.Provider value={authContext}> <h2>Your app here</h2> </AuthContext.Provider> ); }; export default App;
.ts extension and we're writing JSX code in it.This is not allowed because in order for us to use JSX in a TypeScript file, we have to:
- Name our files with a
.tsxextension - Enable the
jsxoption in ourtsconfig.jsonfile
# All files in which you write JSX must have a .tsx extension
Make sure all of the files in which you write JSX code have a .tsx extension.
import React from 'react'; interface UserCtx { first: string; last: string; age: number; } const AuthContext = React.createContext<UserCtx | null>(null); const authContext: UserCtx = { first: 'James', last: 'Doe', age: 30, }; const App = () => { return ( <AuthContext.Provider value={authContext}> <h2>Your app here</h2> </AuthContext.Provider> ); }; export default App;

If the error is not resolved after updating the file's extension to .tsx, try
restarting your IDE and development server.
# Set jsx to react-jsx in your tsconfig.json file
Open your tsconfig.json file and make sure the jsx option is set to
react-jsx.
{ "compilerOptions": { "jsx": "react-jsx", // 👈️ make sure you have this "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Install the typings for React
Another cause of the error in React TypeScript is when we don't install the
necessary @types/ packages.
Open your terminal in the root directory of your project (where your
package.json file is) and run the following command:
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom @types/node @types/jest typescript # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react @types/react-dom @types/node @types/jest typescript --dev
The command installs the typings for react, react-dom, node, jest and
also installs the typescript package.
# Delete your node_modules and reinstall your dependencies
If you still get the error, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
# Verify you have the typings for react installed
If you still get the "Cannot find namespace Context" error, open your
package.json file and make sure it contains the following packages in the
devDependencies object.
{ // ... rest "devDependencies": { "@types/jest": "^27.4.1", "@types/node": "^17.0.24", "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", "typescript": "^4.6.3" } }
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the packages:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest --dev

