Fix: npm WARN config global --global, --local are deprecated
Last updated: Apr 4, 2024
Reading time·3 min

# npm WARN config global --global, --local are deprecated
The error "npm WARN config global --global, --local are deprecated. Use
--location=global instead" occurs because the --global option was deprecated
in an older version of npm.
To solve the error, update your npm version to the latest or edit the npm
config files.

npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
The
changes were reverted
in npm version 8.12.1 and --global and --local are no longer deprecated.
npm to the latest version because the --global and --local options are no longer deprecated in recent npm versions.npm install -g npm@latest # 👇️ If you get a permissions error on macOS/Linux sudo npm install -g npm@latest
If you get a permissions error when updating npm on macOS or Linux, prefix the
command with sudo.
If you get a permissions error on Windows, start CMD as an administrator and rerun the command.
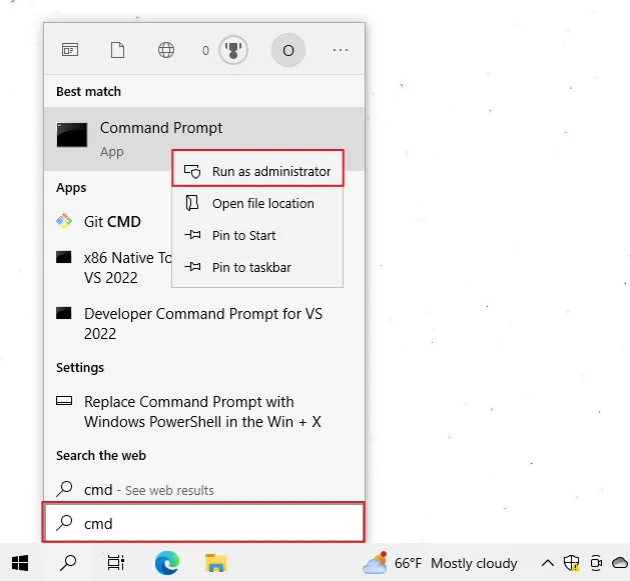
To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

- Rerun the
npmversion update command.
npm install -g npm@latest # 👇️ try installing a global package and see if you get the warning npm install -g create-react-app
If the error persists and you are on Windows, try to use the
npm-windows-upgrade package
to upgrade your npm version.
First, you have to open PowerShell as an administrator.
To run PowerShell as an administrator:
- Click on the Search bar and type "PowerShell".
- Right-click on the "PowerShell" application and click "Run as administrator".

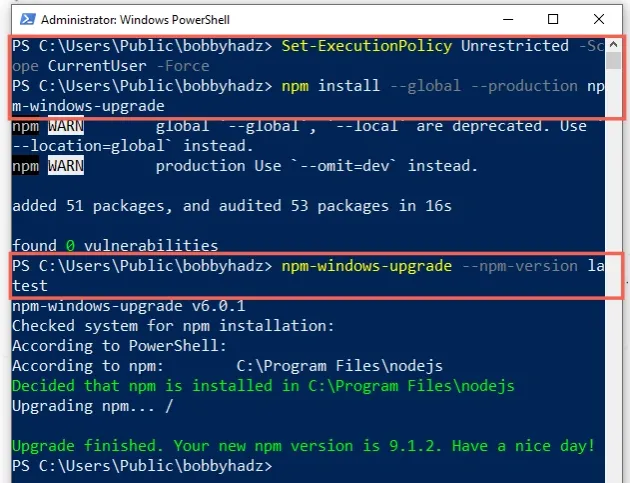
Issue the following commands in PowerShell.
# 👇️ make sure you can execute scripts Set-ExecutionPolicy Unrestricted -Scope CurrentUser -Force # 👇️ install npm-windows-upgrade package globally npm install --global --production npm-windows-upgrade # 👇️ upgrade npm to the latest version npm-windows-upgrade --npm-version latest # 👇️ revert your execution policy to RemoteSigned Set-ExecutionPolicy RemoteSigned -Scope CurrentUser -Force

Try to issue an npm command with the --global option after having upgraded
npm.
npm install -g create-react-app
# Updating your npm configuration files
If the error persists, you have to make slight changes to 4 files:
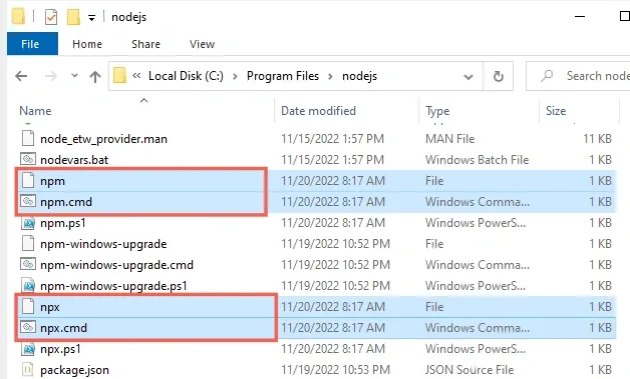
npmnpm.cmdnpxnpx.cmd
These files are most likely located under C:\Program Files\nodejs if you are
on Windows.

To update your npm configuration files:
- Open the
C:\Program Files\nodejsfolder and locate thenpm,npm.cmd,npx,npx.cmdfiles. - Open the folder in Visual Studio Code or your preferred IDE.
- Replace
prefix -gwithprefix --location=globalin all 4 files. - Save the files as an administrator.
You can use CTRL + F to look for prefix -g once you open the 4
aforementioned files and make sure to replace prefix -g with
prefix --location=global in all 4 files.
# ⛔️ old FOR /F "delims=" %%F IN ('CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix -g') DO ( # ✅ new FOR /F "delims=" %%F IN ('CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix --location=global') DO (
The line in your updated npm file will look something like the following.
NPM_PREFIX=`"$NODE_EXE" "$NPM_CLI_JS" prefix --location=global`
The updated line in your npx.cmd file will look something like the following.
FOR /F "delims=" %%F in ('CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix --location=global') DO (
The updated line in your npx file will look something like the following.
NPM_PREFIX=`"$NODE_EXE" "$NPM_CLI_JS" prefix --location=global`
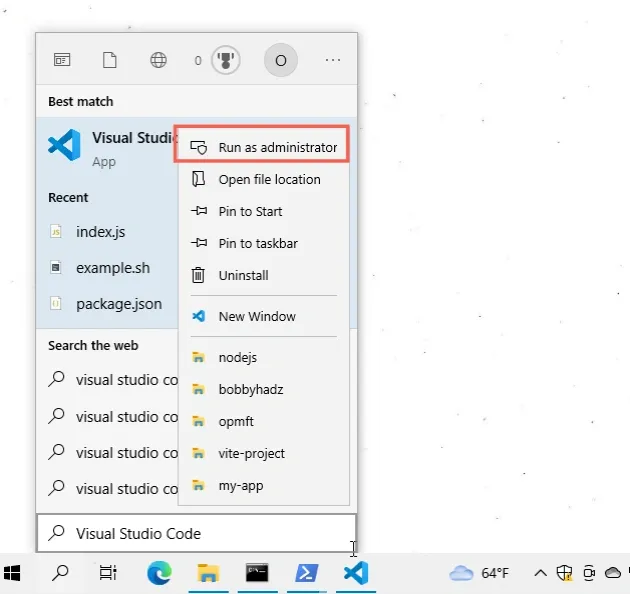
Note that you likely have to edit these files as an administrator. You can open your code editor as an administrator by right-clicking on it and selecting "Run as administrator".

Once you replace prefix -g with prefix --location=global, save the changes
as an administrator, restart your shell and IDE (e.g. Visual Studio Code) and
try running an npm command with the --global option.
npm install -g create-react-app
If none of the suggestions worked, you can use the --location=global option
instead of using the --global option.
npm install --location=global create-react-app

