Understanding the "npm run dev" command (with examples)
Last updated: Apr 4, 2024
Reading time·4 min

# Understanding the "npm run dev" command (with examples)
The npm run dev command runs the dev script from your package.json
file.
The npm run dev command is usually used to start a development server that
automatically restarts itself when changes are made.
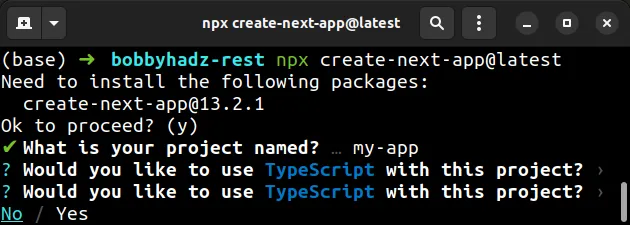
For example, you can issue the npx create-next-app@latest to create a sample
Next.js project.
npx create-next-app@latest

Which options you select is unimportant as we'll only focus on the contents of
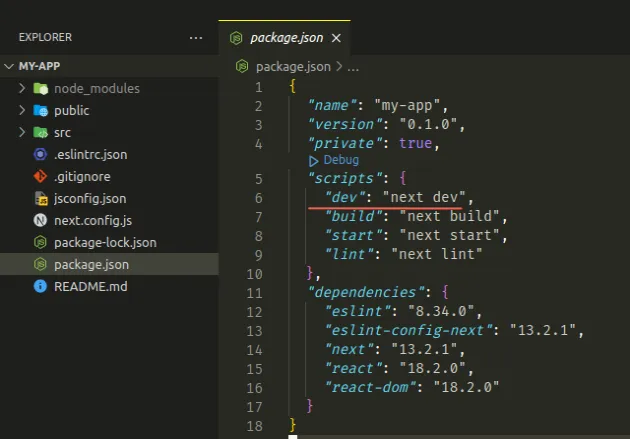
the package.json file where the npm run dev command is.

The package.json file is in the root directory of your project and contains a
scripts section.
# Make sure you have a package.json file
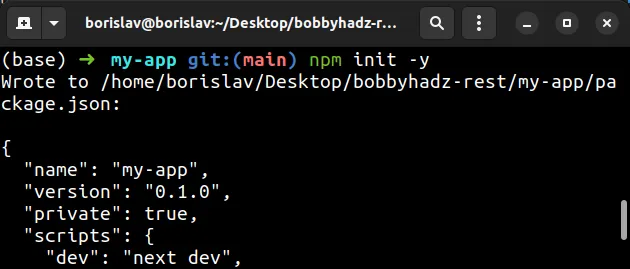
If your project doesn't have a package.json file, initialize one by running
the npm init -y command.
# initialize a package.json file npm init -y

The npm run dev command is usually used to start your development server.
npm run dev command, your terminal must be open in the same directory as the package.json file in your project.# Running the dev script
The command runs the corresponding script from the scripts section of your
package.json file.
{ "name": "my-app", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint" } }

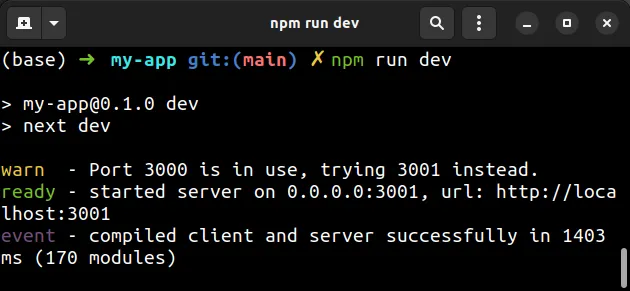
npm run dev
The npm run dev command in a Next.js project issues the next dev command
which points to a script that's located in your node_modules directory.
npm run dev command is to start your development server in watch mode, so that when changes are made to the code, the page or API is automatically refreshed without you having to restart your server.If you need to stop your server, press CTRL + C (Windows and Linux) or
CMD + C (macOS).
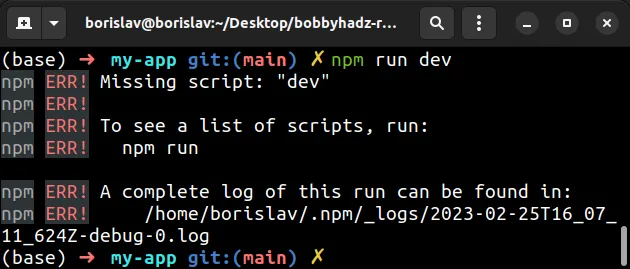
An error is raised if you run the npm run dev command without having a dev
script in your package.json.

# Printing the available scripts in your package.json file
You can issue the npm run command without passing it any arguments to print all the available scripts.
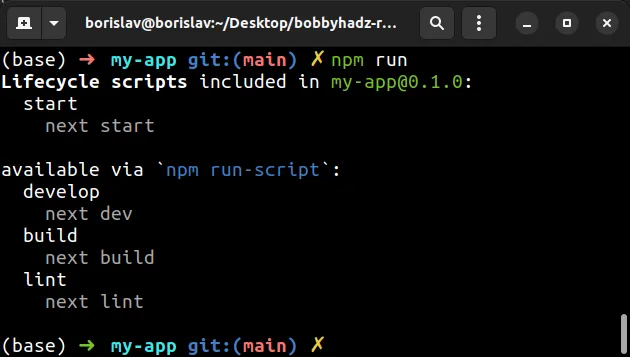
npm run

The screenshot shows the available scripts based on the contents of your
package.json file.
You can prefix any of the available scripts with npm run to run the script,
e.g. npm run build or npm run lint.
# Renaming the dev script in your package.json file
You can also rename your dev script. Here is an example that sets the script's
name to develop.
{ "scripts": { "develop": "next dev", "build": "next build", "start": "next start", "lint": "next lint" } }
Now in order to start the development server, you have to issue the
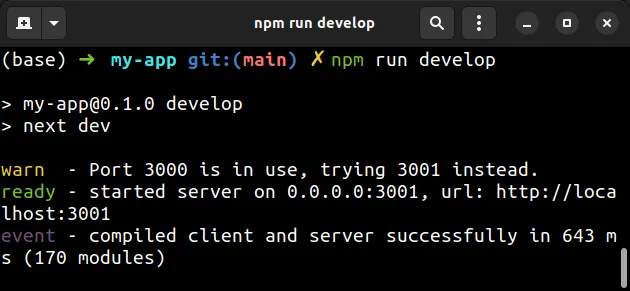
npm run develop command.
npm run develop

The command after npm run has to correspond to the name of the script in the
scripts section of your package.json file.
# An example of using the npm run dev command in an Express project
Let's look at an example of using the npm run dev command in an Express.js
project that is started from scratch.
Add the following code to a file named index.js.
import express from 'express'; const app = express(); const port = 5000; app.get('/', (req, res) => { res.send('Hello World!'); }); app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
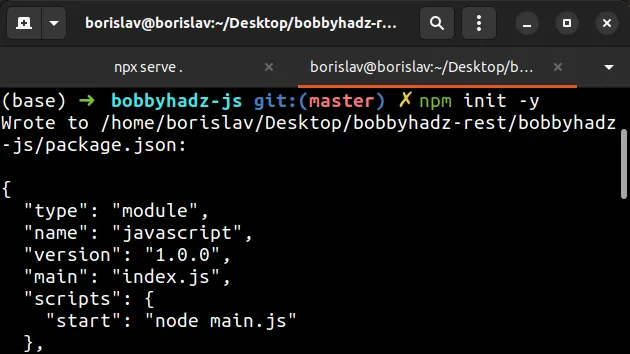
Issue the npm init -y command to initialize a package.json file in the same
directory as your index.js file.

Here are the contents of the new package.json file.
{ "type": "module", "main": "index.js", "scripts": { "dev": "nodemon index.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": {} }
Install the express module by running the following command.
npm install express

Install the nodemon module which we'll use to automatically refresh our development server.
npm install nodemon

Open your package.json file and add the dev script as follows.
{ "type": "module", "main": "index.js", "scripts": { "dev": "nodemon index.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.18.2", "nodemon": "^2.0.20" } }
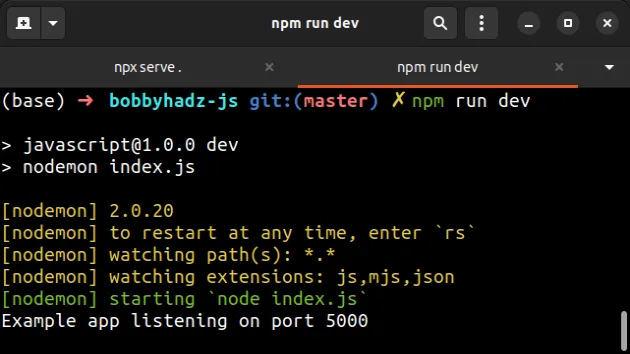
Issue the npm run dev command to start your development server.
npm run dev

Now you can access your server at http://localhost:5000/.

The npm run dev command is used to start a development server in watch mode.
If we make changes to our code, we don't have to restart the server.
Instead, it automatically restarts itself once changes are made.
For example, if I change the res.send() message in the app.get method and
refresh the page in my browser, I get the updated message without having to
restart my server.
app.get('/', (req, res) => { res.send('New message here'); });

# Conclusion
The npm run dev command is used to run the corresponding script from the
scripts section of your package.json file.
The npm run dev command is usually used to start your development server in
watch mode, so that when changes to your code base are made, the server gets
automatically refreshed.
Make sure you have a dev script in the scripts object of your package.json
file before issuing the npm run dev command.
If you just started your project and don't have a package.json file yet, run
the npm init -y command to initialize one.
npm init -y

