TypeError: $(...).datepicker is not a function in jQuery
Last updated: Mar 2, 2024
Reading time·2 min

# TypeError: $(...).datepicker is not a function in jQuery
The "$(...).datepicker is not a function" jQuery error occurs for multiple reasons:
- Forgetting to include the jQuery UI library.
- Loading the jQuery UI library before the jQuery library.
- Loading the jQuery library twice.
- Specifying an incorrect path to the jQuery files.
- Using a custom jQuery UI library that doesn't have a date picker.
To solve the error, make sure to load the jQuery library before loading the jQuery UI library.
The libraries have to be loaded only once on the page, otherwise, the error is thrown.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ Load CSS file for jQuery UI --> <link href="https://code.jquery.com/ui/1.12.1/themes/ui-lightness/jquery-ui.css" rel="stylesheet" /> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <!-- ✅ load jquery UI ✅ --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> </head> <body> <p>Date: <input type="text" id="datepicker" /></p> <script src="index.js"></script> </body> </html>
The order is very important because if you load the UI library before jQuery, you would get the error.
Here's the related JavaScript code.
$(function () { $('#datepicker').datepicker(); $('#datepicker').datepicker('show'); });

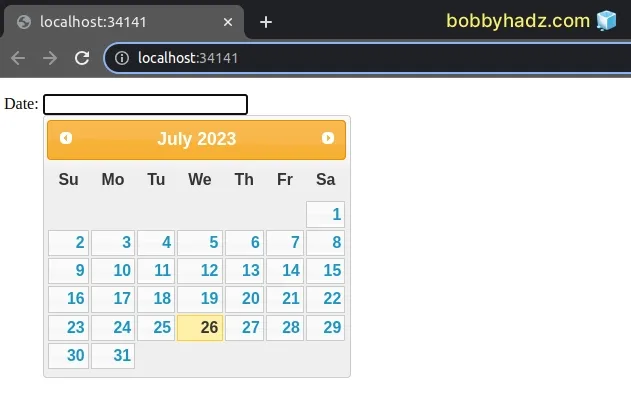
If you load the page, you will see the date picker open.
The order in which the scripts are loaded is very important:
- Load the jQuery library first.
- Load the jQuery UI library second.
- Load your personal JS script (e.g.
index.js).
If you use a custom jQuery UI library, make sure it includes a date picker.
Lastly, if you are loading the jQuery libraries from files on your local filesystem, make sure the specified paths to the files are correct.
You can check if you're loading the scripts correctly by opening your Developer
tools by pressing F12 and clicking on the Console tab.
If you see any 404 errors related to loading the jQuery scripts, then the path
to the file is incorrect.
# Conclusion
To solve the "$(...).datepicker is not a function" jQuery error, make sure to load the jQuery library before loading the jQuery UI library.
The libraries have to be loaded only once on the page, otherwise, the error is thrown.

