SyntaxError: Unexpected identifier in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·3 min

# SyntaxError: Unexpected identifier in JavaScript [Solved]
The "Uncaught SyntaxError: Unexpected identifier" error occurs for 2 main reasons:
- Misspelling a keyword, e.g.
LetorClassinstead ofletandclass. - Having a typo in your code, e.g. a missing or extra comma, parenthesis, quote or bracket.

index.js file on line 4.Here are some common examples of how the error occurs.
// ⛔️ Uncaught SyntaxError: Unexpected identifier Let age = 30; // 👈️ should be let // ⛔️ Uncaught SyntaxError Class Person { // 👈️ should be class } // ⛔️ Uncaught SyntaxError Function sum(a,b) { // 👈️ should be function return a + b; } // ⛔️ Uncaught SyntaxError const obj = { first: 'Bobby' // 👈️ missing comma last: 'Hadz', }; Var example = 'hello' // 👈️ should be var
The first and second examples show how misspelling a keyword causes the error. Keywords are case-sensitive.
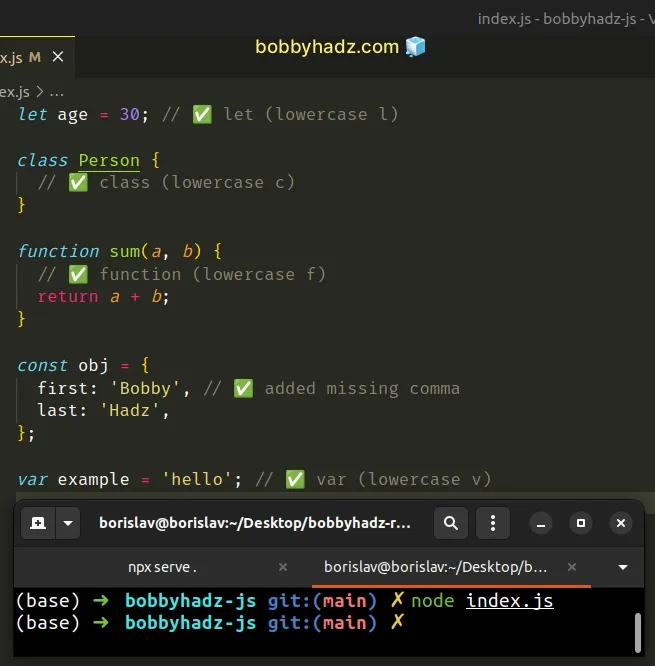
Here is how to resolve the error in these particular cases.
let age = 30; //️ ✅ let (lowercase l) class Person { // ✅ class (lowercase c) } function sum(a,b) { // ✅ function (lowercase f) return a + b; } const obj = { first: 'Bobby', // ✅ added missing comma last: 'Hadz', }; var example = 'hello' // ✅ var (lowercase v)

F12 to open your browser's developer tools and click on the Console tab.The error message should display the name of the file and the line on which the error occurred.
# The most common causes of the error
The most common causes of the error are:
- misspelled or incorrect keywords like
Let,Const,ClassorFunction - a missing colon, comma, bracket, parenthesis or quote
- an extra colon, comma, bracket, parenthesis or quote
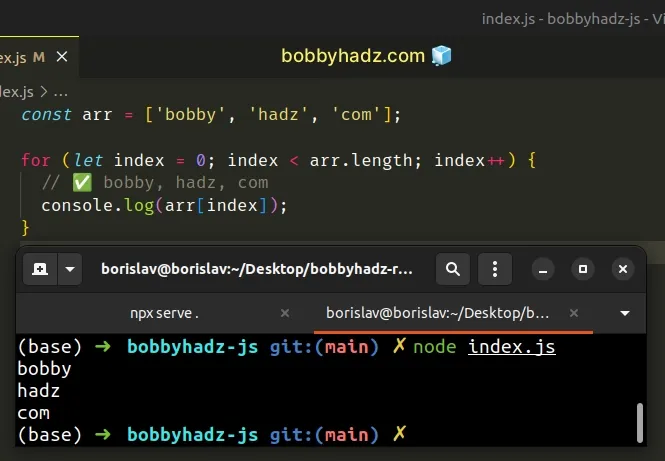
The syntax of a for loop can be quite tricky, so make sure you don't have any
syntactical errors if you use any for loop.
const arr = ['bobby', 'hadz', 'com']; for (let index = 0; index < arr.length; index++) { // ✅ bobby, hadz, com console.log(arr[index]); }

# Having a missing comma
Make sure you don't have any missing commas between the properties of an object or an array's elements.
const obj = { first: 'Bobby' // 👈️ missing comma last: 'Hadz', }; const arr = ['bobby' 'hadz', 'com'] // 👈️ missing comma
To solve the error, separate the key-value pairs of an object or the array's element by commas.
const obj = { first: 'Bobby', last: 'Hadz', }; const arr = ['bobby', 'hadz', 'com'];
When working with objects, it is recommended to add a trailing comma after the last key-value pair.
const obj = { name: 'bobby', id: 5, age: 30, // 👈️ add trailing comma };
This way you don't have to remember to add a comma before adding the next key-value pair to the object.
You can paste your code into an online Syntax Validator . The validator should be able to tell you on which line the error occurred.You can also hover over the squiggly red line to get additional information.
# Conclusion
To solve the "Uncaught SyntaxError: Unexpected identifier" error, make sure
you don't have any misspelled keywords, e.g. Let or Function instead of
let and function and correct any typos related to a missing or an extra
comma, colon, parenthesis, quote or bracket.

