TypeError: includes is not a function in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError: includes is not a function in JavaScript
The "TypeError: includes is not a function" error occurs when the includes()
method is called on a value that is not of type string or array.
To solve the error, convert the value to a string or array before calling the
method or make sure to only call the includes() method on strings or arrays.

Here is an example of how the error occurs.
const str = 1234; // ⛔️ Uncaught TypeError: str.includes is not a function const result = str.includes('3');

We called the includes method on a number which caused the error.
The includes() method is only available on
strings
and
arrays.
# Convert the value to a String or Array before using includes()
To solve the error, convert the value to a string or an array before calling the method, or only call the method if the value is of the correct type.
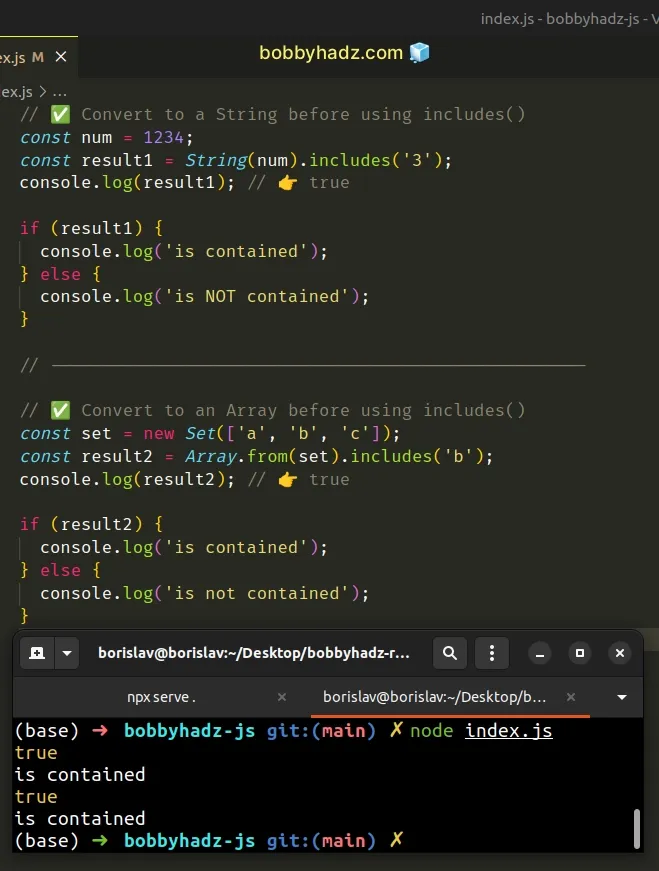
// ✅ Convert to a String before using includes() const num = 1234; const result1 = String(num).includes('3'); console.log(result1); // 👉️ true if (result1) { console.log('is contained'); } else { console.log('is NOT contained'); } // ---------------------------------------------------- // ✅ Convert to an Array before using includes() const set = new Set(['a', 'b', 'c']); const result2 = Array.from(set).includes('b'); console.log(result2); // 👉️ true if (result2) { console.log('is contained'); } else { console.log('is not contained'); }

The first example uses the String() constructor to convert the value to a
string before using the includes() method.
In the second example, we used the Array.from() method to convert a Set to
an array before using the includes() method.
# Conditionally check if the value is an array before using includes()
Alternatively, you can conditionally check if the value is of the correct type
before calling the includes method.
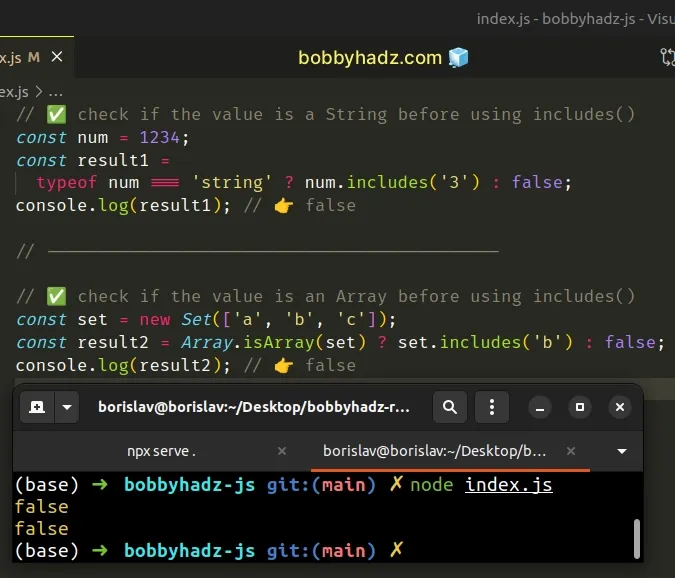
// ✅ check if the value is a String before using includes() const num = 1234; const result1 = typeof num === 'string' ? num.includes('3') : false; console.log(result1); // 👉️ false // -------------------------------------------- // ✅ check if the value is an Array before using includes() const set = new Set(['a', 'b', 'c']); const result2 = Array.isArray(set) ? set.includes('b') : false; console.log(result2); // 👉️ false

We used the ternary operator which is very similar to an if/else statement.
You can also use a simple if statement to achieve the same result.
// ✅ check if the value is a String before using includes() const num = 1234; let result1 = false; if (typeof num === 'string') { result1 = num.includes('3'); console.log(result1); } console.log(result1); // 👉️ false // -------------------------------------------- // ✅ check if the value is an Array before using includes() const set = new Set(['a', 'b', 'c']); let result2 = false; if (Array.isArray(set)) { result2 = set.includes('b'); } console.log(result2); // 👉️ false
In the first example, we check if the value has a type of string. If it does, we
return the result of calling the includes() method, otherwise, we return
false.
In the second example, we check if the value is an array using the
Array.isArray() method.
If the value is an array, we return the result of calling the includes()
method, otherwise, we return false.
console.log the value you're calling the includes method on and make sure it's either of type string or array.If you have an object, there is a very good chance you have to access a specific property on the object that has a string or an array value.
const obj = { site: ['bobby', 'hadz', 'com'], }; console.log(obj.site.includes('bobby')); // 👉️ true
We have an object that has a site property with an array value, so we had to
access the property before calling the includes() method.

