Warning: To load an ES module, set "type" - "module" in JS
Last updated: Mar 2, 2024
Reading time·3 min

# Warning: To load an ES module, set "type" - "module" in JS
The error "To load an ES module, set "type": "module" in package.json or use
the .mjs extension" occurs when using the ES6 Modules syntax in a Node.js
application without setting the type property to module in your
package.json file.
To solve the error, set the type property to module in your package.json
file.

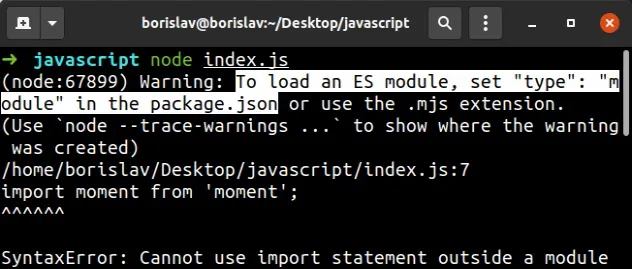
(node: 9374)Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension. /home/bobbyhadz/Desktop/project/src/App.js:1
Here's an example of how the error occurs.
// ⛔️ To load an ES module, set "type": "module" in package.json or use the .mjs extension import moment from 'moment'; moment().format();
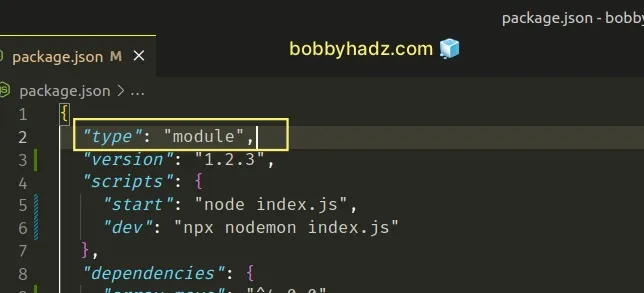
# Set the type attribute to module in package.json
To be able to load ES modules, set the type property to module in your
project's package.json file.
{ "type": "module", // 👇️ rest ... }

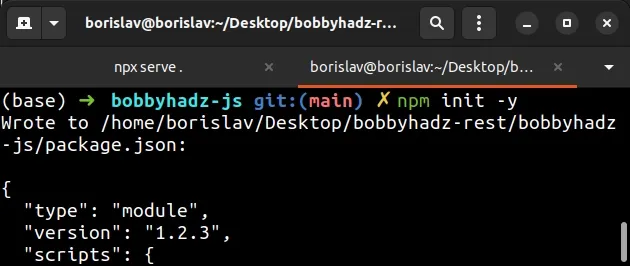
If your project doesn't have a package.json file, open your terminal in the
project's root directory and run the following command.
# 👇️ initialize package.json file npm init -y

Now you can use the ES6 modules import/export syntax in your Node.js code.
import moment from 'moment'; console.log(moment().format()); // 👉️ 2023-07-26T20:13:26+03:00
require syntax in your code, you can only use the ES6 modules import/export syntax.Here are examples of how to use ES6 modules in a Node.js application.
# Using the ES6 modules import/export syntax in your code
Here is an example of using a default export and import.
This is a file called index.js that exports a function using a default export.
// 👇️ default export export default function sum(a, b) { return a + b; }
And here's how we'd import the function into a file called another-file.js.
// 👇️ default import import sum from './index.js'; console.log(sum(5, 5)); // 👉️ 10
Notice that we do not use curly braces when working with default imports.
default export per file, however, you can have as many named exports as necessary.Here is an example of using named exports.
This is a file called index.js that exports a function and a variable using
named exports.
// 👇️ named export export function sum(a, b) { return a + b; } // 👇️ named export export const site = 'bobbyhadz.com';
And this is how we'd import the named exports into a file called
another-file.js.
// 👇️ named imports import {sum, site} from './index.js'; console.log(sum(15, 20)); // 👉️ 35 console.log(site); // 👉️ bobbyhadz.com
Notice that we use curly braces when importing named exports.
default exports and use curly braces when importing named exports.You can also mix and match, here's an example of a file that has a named and a
default export.
// 👇️ named export export const num = 20; // 👇️ default export export default function sum(a, b) { return a + b; }
And here are the default and named imports in another-file.js.
// 👇️ default and named imports import sum, {num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 20
We used a default import to import the sum function and a named import to
import the num variable.
Here are some things to note when using the ES6 modules import/export syntax:
- You can have a maximum of 1
defaultexport per file but can have as manynamedexports as necessary. - You have to specify the extension of the file in your import statements, e.g.
import {num} from './index.js.
An alternative to setting the type attribute to module is to use .mjs as
the extension of your files (instead of .js).
# Alternatively, you can set the file's extension to .mjs
If you don't want to change the contents of your package.json file, you can
change the file's extension to .mjs instead of .js.
For example, a file called index.js would become index.mjs. The .mjs
extension marks the file as a module.
import moment from 'moment'; console.log(moment().format()); // 👉️ 2023-07-26T20:13:26+03:00
The code above works even without setting the type property to module in
your project's package.json file.

