SyntaxError: Unexpected end of input in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·3 min

# SyntaxError: Unexpected end of input in JavaScript [Solved]
The "Uncaught SyntaxError: Unexpected end of input" error occurs for 3 main reasons:
- Forgetting a closing parenthesis, bracket or quote.
- Trying to parse an empty response with
JSON.parse()or$.parseJSON. - Getting a
text/htmlresponse or no response at all from a server and trying to parse it as JSON.

# Make sure you don't have missing closing parenthesis, brackets, and curly braces
The most common cause of the error is forgetting a closing parenthesis, bracket or quote.
// ⛔️ Uncaught SyntaxError: Unexpected end of input function sum(a, b) { return a + b; // 👆️ forgot the closing curly brace if (true) { // 👆️ forgot the closing curly brace const arr = ['a', 'b' // 👈️ forgot closing square bracket const obj = {name: 'Tom' // 👈️ forgot closing curly brace
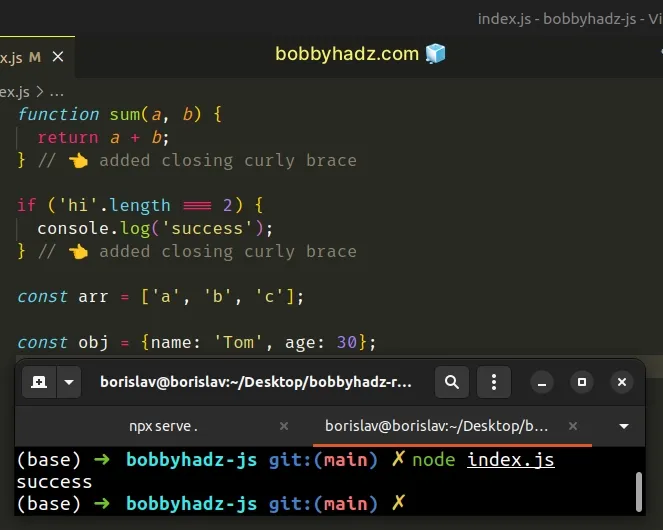
You can resolve the syntax error by adding the missing parenthesis, bracket and curly brace.
function sum(a, b) { return a + b; } // 👈️ added closing curly brace if ('hi'.length === 2) { console.log('success') } // 👈️ added closing curly brace const arr = ['a', 'b', 'c'] // 👈️ adding closing square bracket const obj = {name: 'Tom', age: 30} // 👈️ added closing curly brace

Make sure that your code is formatted properly and that you see no typos that would cause a syntax error.

The error message shows that the SyntaxError was thrown on line 4 in the
index.js file.
# Make sure you aren't trying to JSON.parse an empty string
The error also occurs if you try to parse an empty response from your server or
an empty string using the JSON.parse() method.
// ⛔️ Uncaught SyntaxError: Unexpected end of JSON input console.log(JSON.parse('')); console.log($.parseJSON(''));
JSON.parse().To make sure you handle this scenario, you can:
- Wrap your parsing logic in a
try/catchblock. - Make sure to return a valid JSON response from your server.
- Remove the parsing logic from your code if you are expecting an empty server response.
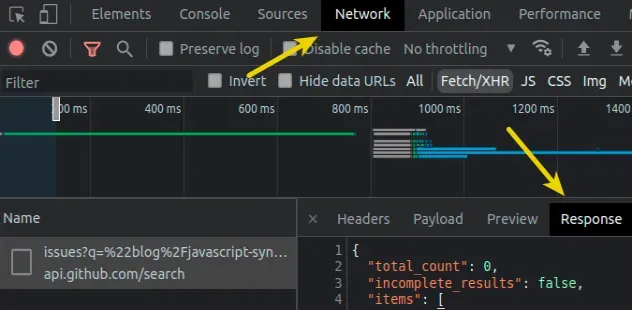
You can inspect the server's response by opening your developer tools and
clicking on your Network tab. If you click on the Response tab, you will see
the server's response.

# Using a try/catch block to handle the error
Here's an example of how to use a try/catch block to avoid the "Unexpected end
of input" error when parsing.
try { const result = JSON.parse(''); console.log(result); } catch (err) { // 👇️ SyntaxError: Unexpected end of JSON input console.log('👉️ error', err); }
If the JSON.parse function throws an error due to parsing invalid JSON, the
error is passed as a parameter to the catch function where we can handle it.
If the value is already parsed, you don't have to use the JSON.parse function.
Use the typeof operator to check the type of a value.
console.log(typeof ['a', 'b', 'c']); // 👉️ object console.log(typeof 13.7); // 👉️ number
If the typeof operator returns anything other than string, then the value is
not JSON and you shouldn't use the JSON.parse method.
Alternatively, you can remove the call to the JSON.parse function if you
know the server's response does not contain valid JSON.
# Conclusion
To solve the "Uncaught SyntaxError Unexpected end of input" error:
- Add any missing closing parenthesis, bracket or quote.
- Don't try to parse an empty response with
JSON.parse()or$.parseJSON. - Make sure your server returns the correct response type, e.g. trying to parse invalid JSON causes the error.

