SyntaxError: Assigning to rvalue in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·2 min

# SyntaxError: Assigning to rvalue in JavaScript [Solved]
The "Assigning to rvalue" error occurs when we have a SyntaxError in our JavaScript code. The most common cause is using a single equal sign instead of double or triple equals in a conditional statement.
To solve this, make sure to correct any syntax errors in your code.

Here are some common examples where the error occurs.
// ⛔️ Assigning to rvalue if (5 =< 10) { // 👉️ should be <= console.log('yes') } // ⛔️ Error if (10 = 10) { // 👉️ should be === console.log('success') } const obj = {} // ⛔️ Error // 👇️ Should be obj['background-color'] obj.background-color = "green" function sum(a,b) { return a + b; } // ⛔️ Error sum(5, 10) = 'something' // 👇️ should be const num = sum(5, 10);
# Using a single equal sign = instead of double or triple equals
The most common cause of the error is using a single equal sign = instead of
double or triple equals when comparing values.
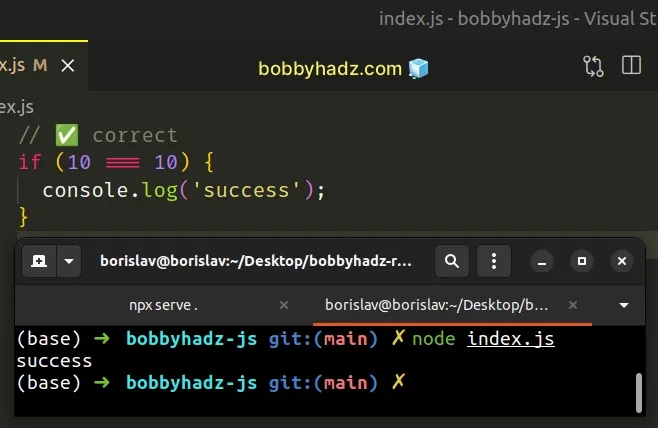
// ⛔️ incorrect if (10 = 10) { // 👉️ should be === console.log('success') } // ✅ correct if (10 === 10) { console.log('success') }

The engine interprets the single equal sign as an assignment and not as a comparison operator.
# Using dot notation with object properties that contain hyphens
Another common cause of the error is trying to set an object property that includes a hyphen using dot notation.
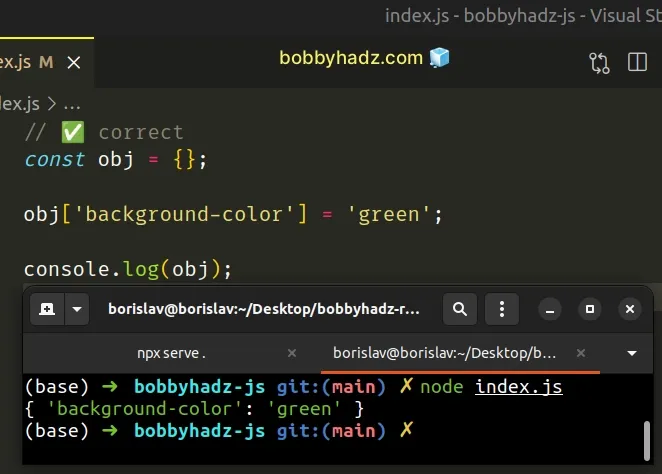
// ⛔️ incorrect obj.background-color = "green" // ✅ correct const obj = {}; obj['background-color'] = 'green'; console.log(obj);

You should use bracket [] notation instead, e.g. obj['key'] = 'value'.
# Assigning the result of calling a function to a value
The error also occurs when trying to assign the result of a function invocation to a value as shown in the last example.
// ⛔️ Assigning to rvalue sum(5, 10) = 'something' // 👇️ should be const num = sum(5, 10);
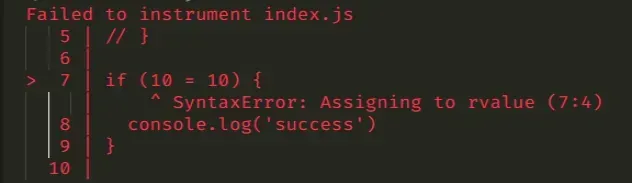
If you aren't sure where to start debugging, open the console in your browser or the terminal in your Node.js application and look at which line the error occurred.

The screenshot above shows that the error occurred in the index.js file on
line 4.
You can hover over the squiggly red line to get additional information on why the error was thrown.

