ReferenceError: document is not defined in JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# ReferenceError: document is not defined in JavaScript
The "ReferenceError: document is not defined" error occurs for multiple reasons:
- Using
documentin Node.js. - Using
documenton the server (e.g. server-side rendering in Next.js). - Misspelling the
documentglobal variable (should be all lowercase).

# The document object is not available in Node.js
Node.js does not provide a browser environment, it's a server-side runtime, so
we can't use the document variable in Node.
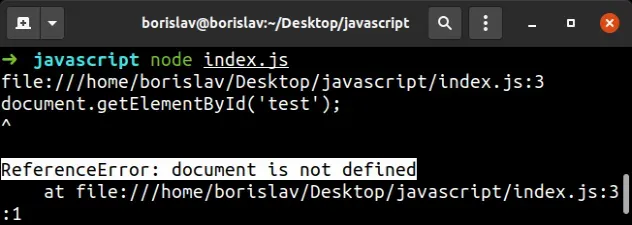
Trying to run the following code in Node.js causes the error.
// ⛔️ ReferenceError: document is not defined console.log(document.getElementsByClassName('my-class'));
The document
relates to the document object which represents a web page that is loaded in
the browser.
The quickest way to solve the error is to use an if statement.
if (typeof window !== 'undefined') { // 👉️ can use document here console.log('You are on the browser') console.log(document.title) console.log(document.getElementsByClassName('my-class')); }
The if block only runs in a browser environment where the document object is
available.
# Move your JS script tag to the bottom of the body tag
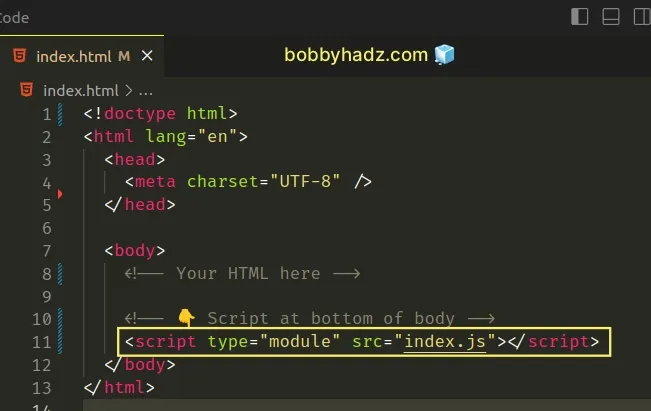
If you got the error in the browser, try to move your JS script tag to the
bottom of the body tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- Your HTML here --> <!-- 👇️ Script at bottom of body --> <script type="module" src="index.js"></script> </body> </html>

You might have some add-ons that are run before the DOM is created.
# Check if you are on the browser before accessing document
If you get the error in Node.js, e.g. when using Next.js and you need to check
if you are on the browser (can use document) or on the server (can't use
document), you can do this in the following way.
if (typeof window !== 'undefined') { // 👉️ can use document here console.log('You are on the browser') console.log(document.title) console.log(document.getElementsByClassName('my-class')); } else { // 👉️ can't use document here console.log('You are on the server') }

window variable doesn't have a type of undefined. If the window global is defined, we are on the browser and can use the document variable.# Access the document object in your useEffect hook in React and Next.js
If you got the error in React.js, move the code that uses document in your
useEffect hook.
The useEffect hook runs after React renders your component in the browser
environment, so you can safely access the document object in useEffect.
import {useEffect} from 'react'; export default function App() { useEffect(() => { console.log(document.title); console.log(document.getElementById('root')); }, []); return ( <div> <h2>hello world</h2> <button onClick={() => { console.log(document.title); }} > Log title </button> </div> ); }
If you are trying to use the document object to access an element in a
React.js application, you should probably use a ref instead.
import {useEffect, useRef} from 'react'; export default function App() { const ref = useRef(null); // 👇️ check if element is focused on mount useEffect(() => { if (document.activeElement === ref.current) { console.log('element has focus'); } else { console.log('element does NOT have focus'); } }, []); return ( <div> <input ref={ref} autoFocus type="text" id="message" name="message" /> </div> ); }
We set the ref prop on the input element, so we can access the element in
our useEffect hook as ref.current.
When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
# Using an if statement to check if you are on the browser
If that doesn't work, you have to use an if statement to check if you're on
the browser (can use document) or server (can't use document).
if (typeof window !== 'undefined') { // 👉️ can use document here console.log('You are on the browser') console.log(document.title) console.log(document.getElementsByClassName('my-class')); } else { // 👉️ can't use document here console.log('You are on the server') }

The if block only runs if the window object is not undefined (we are on
the browser).
The document object can safely be accessed on the browser, so you can access
properties on the object in the if block.
If the else block runs, the code is not in a browser environment and doesn't
have access to the document object.
# Make sure you haven't misspelled document
Another common cause of the error is misspelling document (it's all
lowercase).
// ⛔️ ReferenceError: Document is not defined const el1 = Document.getElementById('my-id'); console.log(el1);
The code sample uses Document (capital D) instead of document which caused
the error.
Instead, the object is spelled in all lowercase.
const el1 = document.getElementById('my-id'); console.log(el1);
# Conclusion
To solve the "ReferenceError: document is not defined" error, make sure:
- You aren't trying to access the
documentobject in Node.js. - You aren't using
documenton the server (e.g. server-side rendering in Next.js). - You haven't misspelled the
documentglobal variable (should be all lowercase).

