ReferenceError: Cannot access before initialization in JS
Last updated: Mar 2, 2024
Reading time·4 min

# ReferenceError: Cannot access before initialization in JS
The "ReferenceError: Cannot access before initialization" error occurs when a
variable declared using let or const is accessed before it was initialized
in the scope.
To solve the error, make sure to initialize the variable before accessing it.

Here are some examples of how the error occurs.
// ⛔️ ReferenceError: Cannot access 'arr' before initialization arr = [3, 2, 1]; let arr = [1, 2, 3]; // --------------------------------------------- if (5 === 5) { // ⛔️ ReferenceError: console.log(num); const num = 100; } // --------------------------------------------- function example() { // ⛔️ ReferenceError: console.log(str); let str = 'bobbyhadz.com'; } // --------------------------------------------- // ⛔️ ReferenceError: const result = sum(5, 10); const sum = (a, b) => { return a + b; };
We tried to access variables before initializing them which caused the error.
# Initialize the variables before accessing them
To solve the error, initialize the variables before using them.
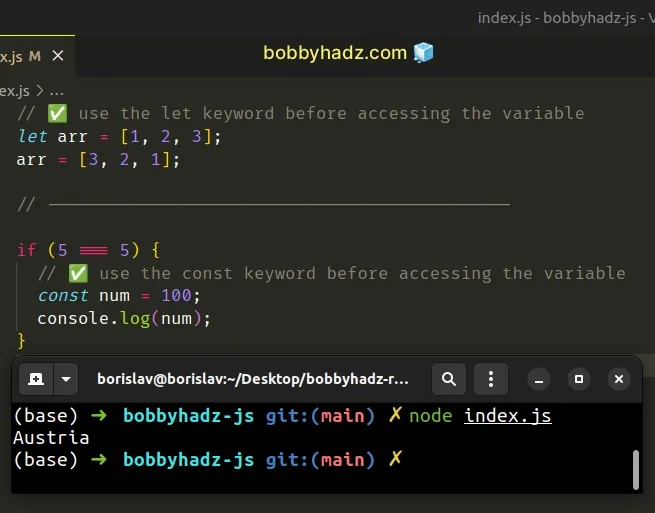
// ✅ use the let keyword before accessing the variable let arr = [1, 2, 3]; arr = [3, 2, 1]; // --------------------------------------------- if (5 === 5) { // ✅ use the const keyword before accessing the variable const num = 100; console.log(num); } // --------------------------------------------- function example() { // ✅ use the let keyword before accessing the variable let str = 'bobbyhadz.com'; console.log(str); } // --------------------------------------------- // ✅ Define a function with the function keyword instead const result = sum(5, 10); console.log(result); // 👉️ 15 function sum(a, b) { return a + b; }

let and const keywords, it is only available in the scope in which it was declared.If you are unable to track down where exactly the error occurs in your code, look at the error message in your browser's console or your Node.js terminal.

The screenshot shows that the error was thrown on line 4 in the index.js
file.
# Differences between var, let and const
If a variable is declared using the var keyword, the declaration gets hoisted
to the top. However, this is not the case when using the let and const
keywords.
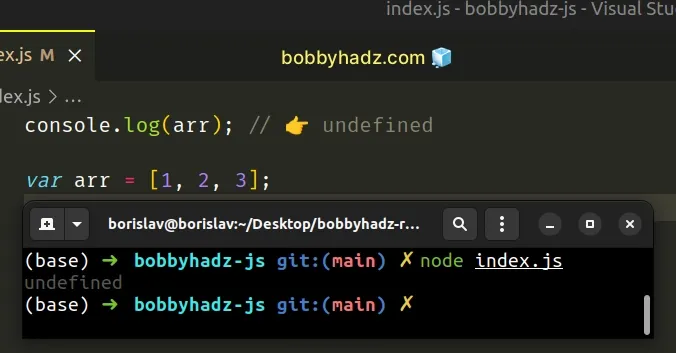
console.log(arr); // 👉️ undefined var arr = [1, 2, 3];

Had we used let or const, we would have gotten the "Cannot access before
initialization" error.
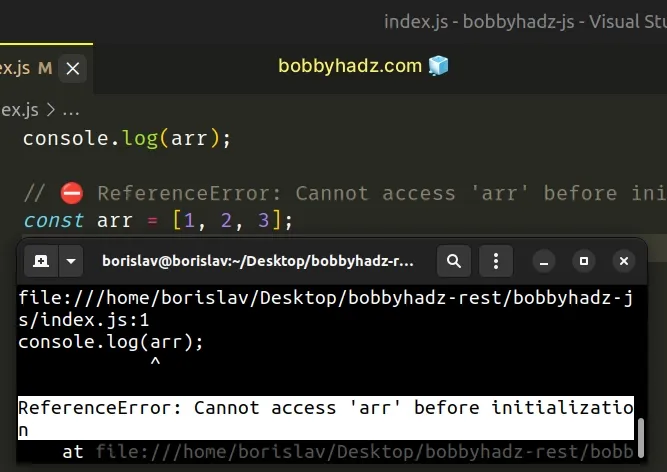
console.log(arr); // ⛔️ ReferenceError: Cannot access 'arr' before initialization const arr = [1, 2, 3];

var keyword, the declaration gets lifted (hoisted) to the top of the file.This is what happens behind the scenes when you declare a variable using the
var keyword.
var arr; console.log(arr); // 👉️ undefined arr = [1, 2, 3];
The variable's declaration is hoisted to the top of the file, however, the assignment of the value is not hoisted.
let and const keywords to declare a variable.When using let and const, always make sure to initialize the variables
before accessing them.
# A local declaration shadows the outer one
Here is another example of how the error occurs.
const arr = ['bobby', 'hadz', 'com']; if ('hi'.length === 2) { // ⛔️ ReferenceError: Cannot access 'arr' before initialization arr.push('test'); const arr = [1, 2, 3]; }
We declared the arr variable on line 1 and tried to push a value into the
array in the if statement.
However, there is another declaration of arr in the if block which caused
the error.
arr.push('test') line in the if block actually tries to push a value into the numeric array that is declared in the if block.# Moving the variable to the top of the block
One way to solve the error is to move the variable declaration to the top of the
if block.
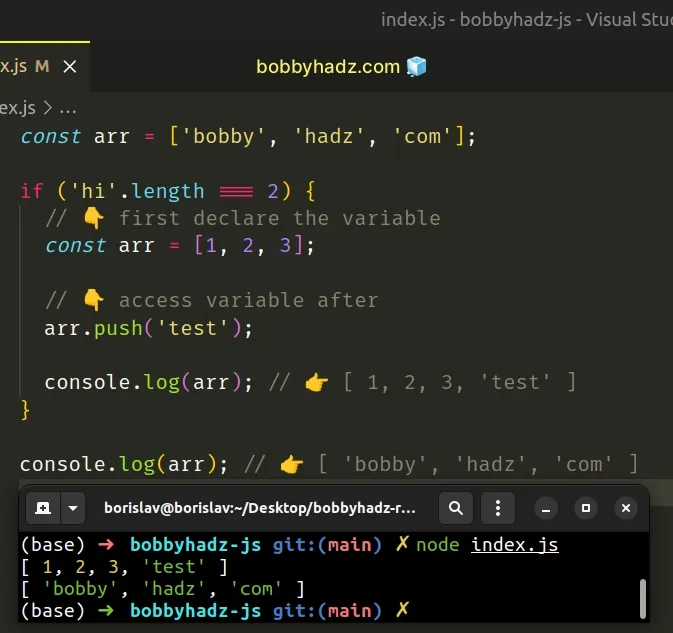
const arr = ['bobby', 'hadz', 'com']; if ('hi'.length === 2) { // 👇️ first declare the variable const arr = [1, 2, 3]; // 👇️ access variable after arr.push('test'); console.log(arr); // 👉️ [ 1, 2, 3, 'test' ] } console.log(arr); // 👉️ [ 'bobby', 'hadz', 'com' ]

We declared the arr variable at the top of the if block which resolved the
issue.
It is much better to use a different name.
const arr = ['bobby', 'hadz', 'com']; if ('hi'.length === 2) { // 👇️ use a different name for the variable const numArray = [1, 2, 3]; numArray.push(4); console.log(numArray); // 👉️ [ 1, 2, 3, 4 ] } console.log(arr); // 👉️ [ 'bobby', 'hadz', 'com' ]
If you get the error when using arrow functions, use a named function instead.
# Functions defined using the function keyword get hoisted to the top
If you got the error when trying to call an arrow function before it is defined, declare a named function instead.
Here is another example of how the error occurs.
// ⛔️ ReferenceError: Cannot access 'sum' before initialization const result = sum(5, 10); const sum = (a, b) => { return a + b; };
The sum function is declared as an arrow function, so its declaration doesn't
get hoisted to the top of the file and it cannot be invoked before it was
declared.
One way to solve the error is to call the function after it has been declared.
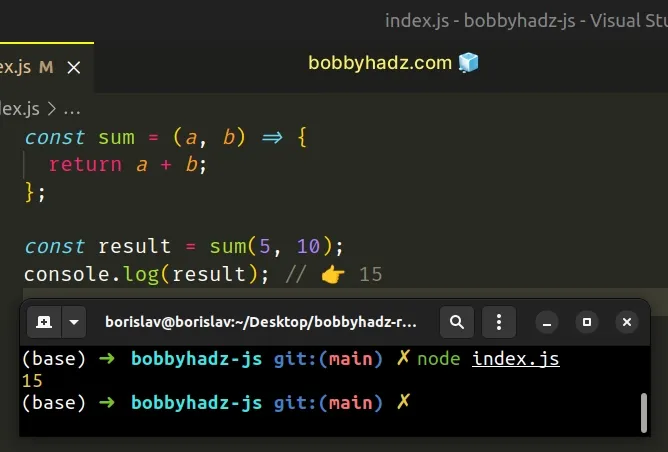
const sum = (a, b) => { return a + b; }; const result = sum(5, 10); console.log(result); // 👉️ 15

Alternatively, you can define the function as a named function.
const result = sum(5, 10); console.log(result); // 👉️ 15 function sum(a, b) { return a + b; }
We declared the sum function as a named function, so its declaration gets
hoisted to the top.
If you console.log() the value of the sum function at the top of the file,
it will be available.
console.log(sum); // 👉️ [Function: sum] const result = sum(5, 10); console.log(result); // 👉️ 15 function sum(a, b) { return a + b; }
You are able to call the sum function before or after the line on which it is
declared because its declaration gets hoisted to the top.

