TypeError (intermediate value)(...) is not a function in JS
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError (intermediate value)(...) is not a function in JS
The "TypeError: (intermediate value)(...) is not a function" error occurs when we forget to place a semicolon between a function declaration and an immediately invoked function expression.
To solve the error, add a semicolon after the closing curly brace of the function declaration.

Here's an example of how the error occurs.
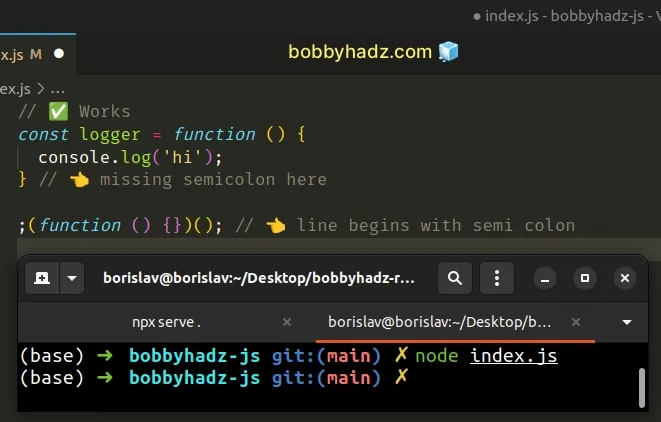
// ⛔️ TypeError: (intermediate value)(...) is not a function const logger = function () { console.log('hi'); } // 👈️ missing semicolon here (function () {})();
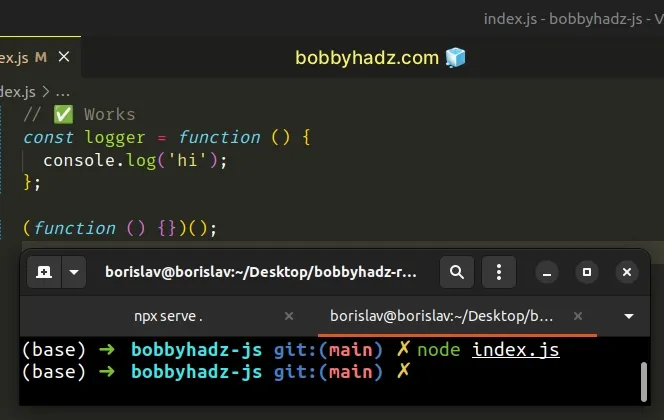
# Add a semicolon after the closing curly brace
To solve the error, add a semicolon after the closing curly brace of the function declaration.
// ✅ Works const logger = function () { console.log('hi'); }; (function () {})();

We got the error because the immediately invoked function expression on the next
line got interpreted as an argument list for the logger function.
In practice, the logger function got invoked with a function as a parameter,
and the return value of the logger function got invoked once more causing the
error.
# Add a semicolon at the beginning of the line on which the error occurred
You can also try to place a semicolon at the beginning of the line on which the error occurred.
// ✅ Works const logger = function () { console.log('hi'); }; ;(function () {})();
Adding a semicolon at the beginning of the line, helps JavaScript understand that this is a separate line and should not be combined with the previous line.
# Look at your error message to see where exactly the error occurred
If you can't spot where the error occurs, look at the error message in your browser's console or your terminal (if using Node.js).

The screenshot above shows that the error occurred in the index.js file on
line 21.
# Lines that must begin with semicolons
The JavaScript interpreter tries to add semicolons automatically, however, in some cases it isn't able to.
For example, lines that start with parenthesis (, square bracket [ or any
mathematical operator must begin with a semicolon.
// ✅ Works const logger = function () { console.log('hi'); } // 👈️ missing semicolon here ;(function () {})(); // 👈️ line begins with semi colon

This only applies when the previous statement doesn't end with a semicolon.
For example, this is perfectly valid syntax.
const logger = function () { console.log('hi'); }; // 👈️ semicolon here (function () {})(); // 👈️ line doesn't begin with semicolon
The previous statement ends with a semicolon, so a line that starts with a parenthesis doesn't have to start with a semicolon.
If both semicolons are missing, the JavaScript interpreter assumes that we are
trying to invoke the function (with the parentheses ()), passing it another
function as an argument.
# Using the super keyword instead of using this
Here's another example of how the error occurs.
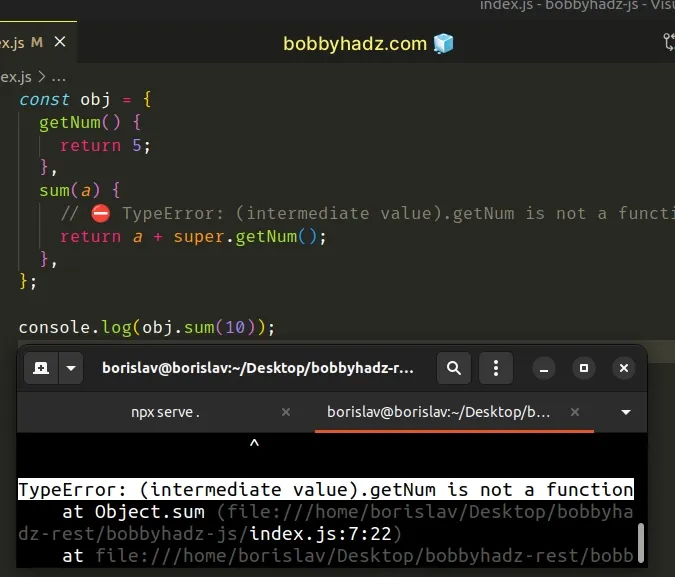
const obj = { getNum() { return 5; }, sum(a) { // ⛔️ TypeError: (intermediate value).getNum is not a function return a + super.getNum(); }, }; console.log(obj.sum(10));

We have a TypeError because we used the super() keyword instead of using
this.
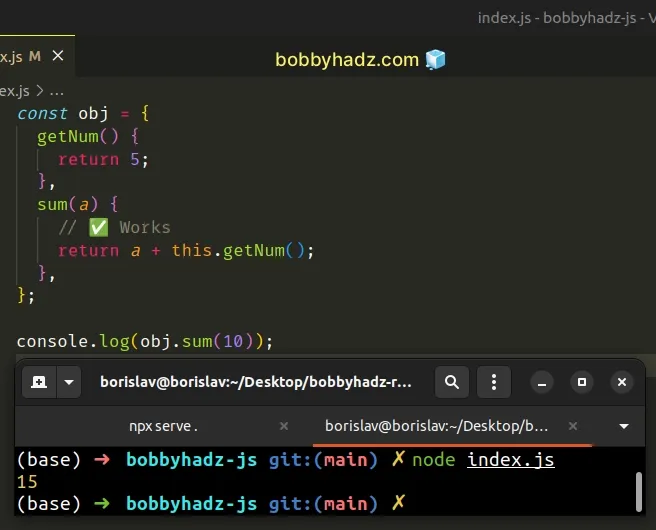
const obj = { getNum() { return 5; }, sum(a) { // ✅ Works return a + this.getNum(); }, }; console.log(obj.sum(10));

getNum function doesn't produce the final result of the expression. We later add the value stored in the a variable to get the final result.Make sure that you only invoke valid functions on the line where the error occurred.
Having an extra set of parentheses, e.g. sum()() might also cause the error.

