Identifier has already been declared Error in JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# Identifier has already been declared Error in JavaScript
The "SyntaxError: Identifier has already been declared" occurs when a variable
with the same name has been declared multiple times in the same scope using the
let or const keywords.
To solve the error, make sure to only declare variables a single time in a scope.

Here are some examples of how the error occurs.
const num = 10; // ⛔️ SyntaxError: Identifier 'num' has already been declared const num = 10; // ------------------------------------------- function sum() {} // ⛔️ SyntaxError: Identifier 'sum' has already been declared const sum = 15; // ------------------------------------------- // ⛔️ SyntaxError: Identifier 'i' has already been declared for (let i = 0, i < iterable.length, i++) { // 👆️ should use semicolons, not commas }
We declared the num variable twice and got the error because we aren't allowed
to re-declare a variable that was declared using the const or let keywords.
// ⛔️ Identifier 'x' has already been declared let x = 10; let x = 15;
# Use the let keyword if you need to reassign a variable
If you want to reassign the variable, use the let keyword to declare it and
omit the keyword when reassigning it.
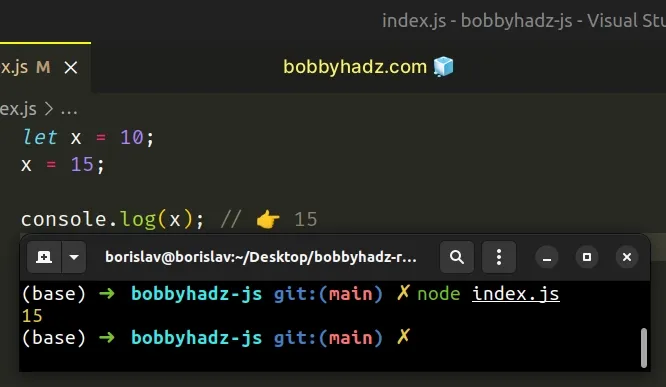
let x = 10; x = 15; console.log(x); // 👉️ 15

Notice that we didn't use let in the second statement.
The following code sample causes the error.
let x = 10; // ⛔️ SyntaxError: Identifier 'x' has already been declared let x = 15;
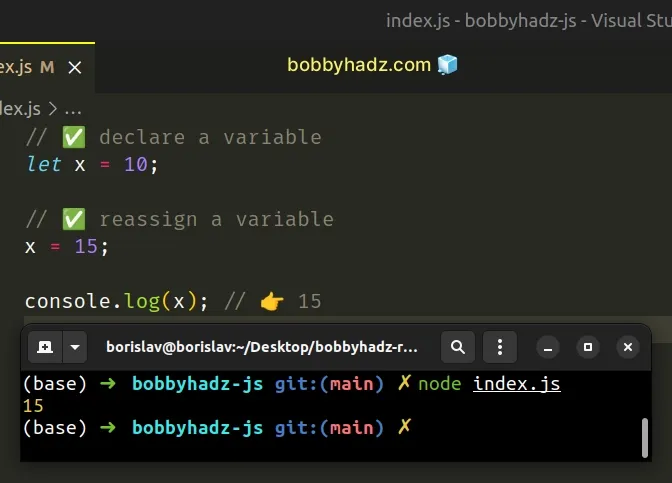
Instead, remove the let keyword from the second assignment.
// ✅ declare a variable let x = 10; // ✅ reassign a variable x = 15; console.log(x); // 👉️ 15

Statements that start with let, const and var are used to declare a
variable.
If you need to reassign a variable:
- Declare the variable with the
letkeyword. - Reassign the variable without using
let.
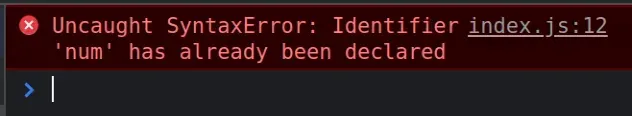
# Figuring out where the error occurred
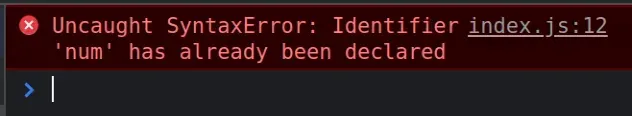
If you have difficulty figuring out where the error occurred, check out your browser's console or your terminal if using Node.js.

This screenshot above shows that the error occurred in the index.js file on
line 12.
You can also hover over the squiggly red line to get additional information.
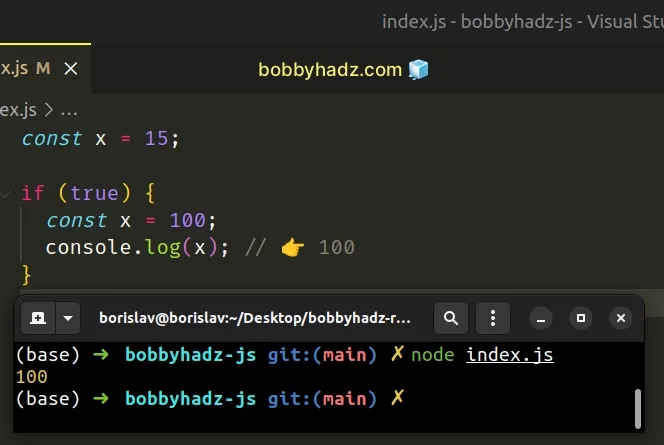
# Declaring a variable with the same name in different scopes
When you need to declare a variable with the same name in different scopes, use
the const or let keywords, don't use var.
const x = 15; if (true) { const x = 100; console.log(x); // 👉️ 100 }

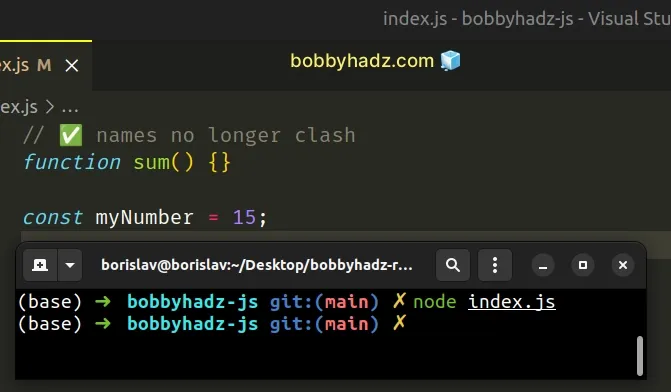
# A function and a variable sharing the same name
The error is also raised if a function and a variable share the same name.
function sum() {} // ⛔️ SyntaxError: Identifier 'sum' has already been declared const sum = 15;
To solve the error in this case, rename the function or the variable, so the names don't clash.
// ✅ names no longer clash function sum() {} const myNumber = 15;

We renamed the variable, so the names no longer clash.
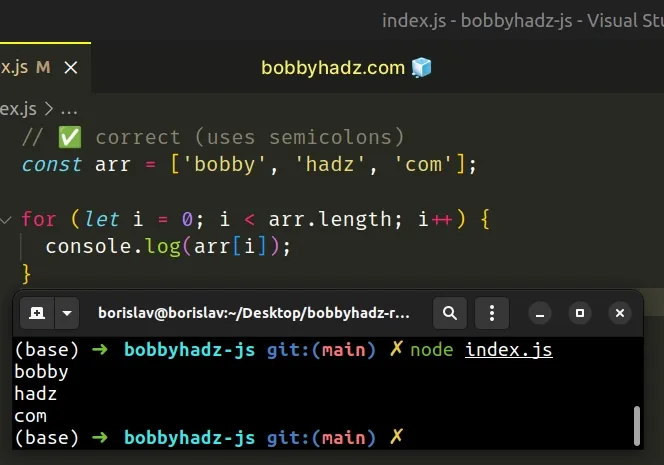
# Syntax errors in for loops cause the error
The error also occurs if you have a syntactical error in a for loop.
// ⛔️ SyntaxError: Identifier 'i' has already been declared for (let i = 0, i < iterable.length, i++) { // 👆️ should use semicolons, not commas } // ------------------------------------------ // ✅ correct (uses semicolons) const arr = ['bobby', 'hadz', 'com']; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }

We used commas instead of semicolons in the for loop's definition which caused
the error.
Instead, make sure to separate the statements with semicolons.
const arr = ['bobby', 'hadz', 'com']; for (let i = 0; i < arr.length; i++) { // bobby // hadz // com console.log(arr[i]); }
# You can declare a variable with the same name in different scopes
Keep in mind that you can technically declare a variable with the same name in different scopes.
const sum = 15; try { const sum = 30; console.log(sum); // 👉️ 30 } catch (err) {} console.log(sum); // 👉️ 15
The {} braces in the try statement mark the beginning and end of a different
scope in which the sum variable has a different value.
# Using an immediately invoked function expression
If you have issues with the names of variables clashing, consider using an immediately invoked function expression.
const num = 50; (function () { const num = 100; console.log(num); // 👉️ 100 })(); console.log(num); // 👉️ 50
The function in the example is called an IIFE (immediately invoked function expression).
It is run immediately as the script is executed.
We used the function to create a separate scope in which we can declare a num
variable without it clashing with the variable with the same name from the outer
scope.
# Wrapping each case in a switch statement in a block
If you got the error, when using a switch() statement, wrap each case in a
block.
const action = 'buy_groceries'; switch (action) { case 'buy_groceries': { const message = 'milk'; console.log(message); break; } // 👈️ add curly braces here case 'walk_the_dog': { const message = 'example'; console.log(message); break; } // 👈️ add curly braces default: { console.log('Action not matched.'); } // 👈️ add curly braces }
We added curly braces to each case to mark each case as a block.
Now the message variable can be declared in each case without causing the
"Identifier has already been declared" syntax error.

