Get the Value of a Textarea using JavaScript
Last updated: Mar 5, 2024
Reading time·2 min

# Get the Value of a Textarea using JavaScript
Use the value property to get the value of a textarea, e.g.
const value = textarea.value.
The value property can be used to read and set the value of a textarea
element. If the textarea is empty, an empty string is returned.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <label for="message">Your message:</label> <textarea id="message" name="message" rows="5" cols="33" ></textarea> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const message = document.getElementById('message'); // ✅ GET the value of textarea console.log(message.value); // 👉️ "" // -------------------------------------- // ✅ SET the value of the textarea message.value = 'Hello world!'; // -------------------------------------- // ✅ Append to the value of textarea message.value += ' Appended text.'; // -------------------------------------- // ✅ get the value of textarea on change message.addEventListener('input', function handleChange(event) { console.log(event.target.value); });

We used the value property to get the value of a
textarea
element.
const message = document.getElementById('message'); // ✅ GET the value of textarea console.log(message.value); // 👉️ ""
value property allows us to read and set the value of the textarea.# Set the value of a textarea element
const message = document.getElementById('message'); console.log(message.value); // 👉️ "" // ✅ SET the value of the textarea message.value = 'Hello world!'; console.log(message.value); // 👉️ Hello world!
The code sample uses the value property to set the value of the textarea
element to the string "Hello world!".
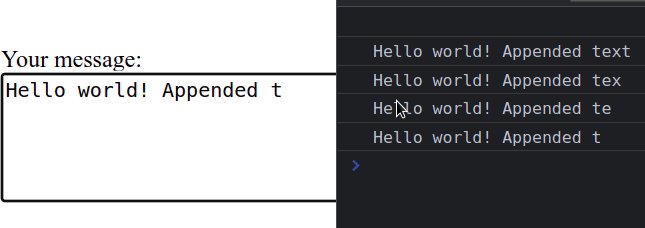
# Using the value property to append text to a textarea element
You can also use the value property to
append text to the existing content
of the textarea element.
const message = document.getElementById('message'); // ✅ Append to the value of textarea message.value += ' Appended text.';
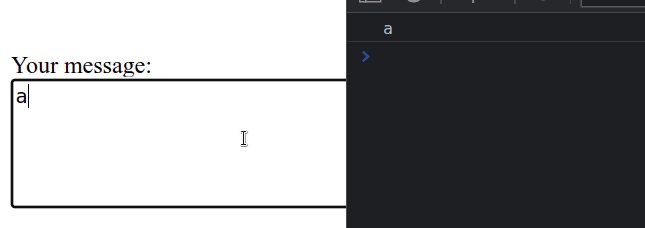
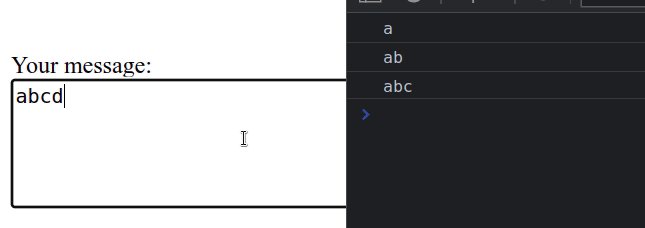
# Get the value of a textarea element every time it changes
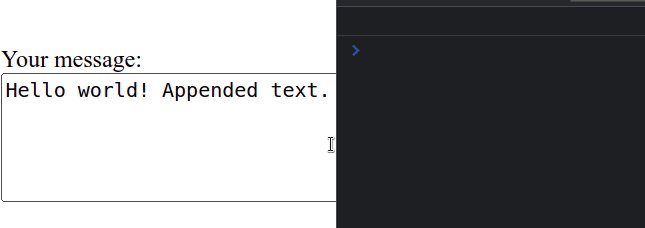
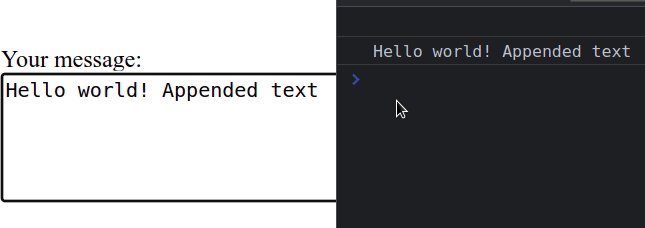
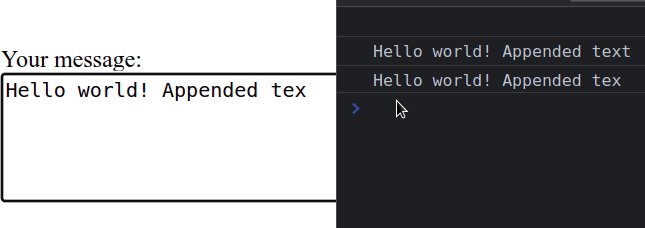
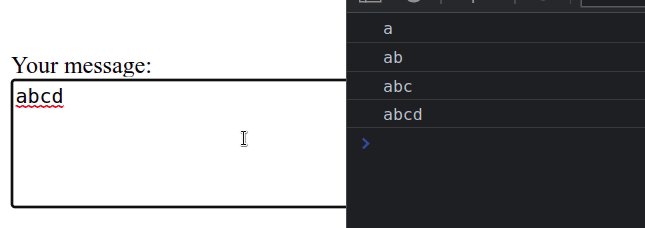
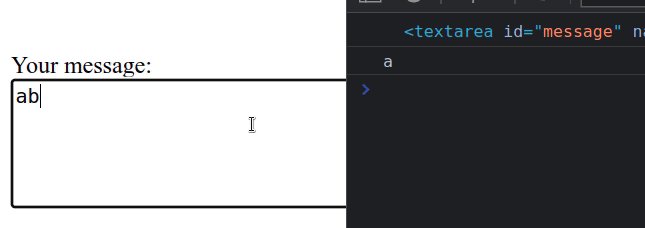
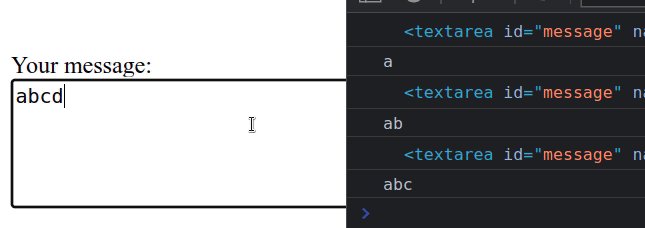
If you need to get the value of a textarea element every time it changes, add an
input event listener to the element.
const message = document.getElementById('message'); // ✅ get the value of textarea on change message.addEventListener('input', function handleChange(event) { console.log(event.target.value); });

input event gets dispatched every time the user changes the value of the textarea element.If you open your browser's console you will see the new value of the textarea being logged on every keystroke.
We used the
target property
on the event object. The target property is a reference to the object
(element) on which the event was dispatched.
You can console.log the target property to see the DOM element on which the
event was dispatched.
const message = document.getElementById('message'); message.addEventListener('input', function handleChange(event) { console.log(event.target); console.log(event.target.value); });

If you open your browser's console, you will see the textarea being logged
from the event.target property.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

