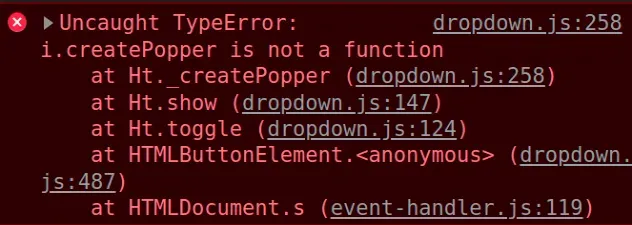
TypeError: createPopper is not a function in Bootstrap JS
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError: createPopper is not a function in Bootstrap JS
The "TypeError: createPopper is not a function" error occurs when we use a
Bootstrap component that requires the popper.js script but we don't load the
script on the page or load it after the bootstrap script.
To solve the error, include the Bootstrap bundle script before running your JavaScript code.

Here's a working example that loads the Bootstrap bundle script to solve the error.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ load Bootstrap CSS ✅ --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" /> </head> <body> <!-- 👇️ Dropdown example --> <div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false" > Dropdown button </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </div> <!-- ✅ load jQuery (optional) ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <!-- ✅ load Bootstrap bundle ✅ --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous" ></script> <!-- ✅ Your JS script here ✅ --> <script src="index.js"></script> </body> </html>

Many of the bootstrap elements require you to load the popper.js script on the page.
For example, if you use the Bootstrap dropdown without loading the script, you'd get the following error:
- "Bootstrap dropdown require Popper.js"
The same is the case when using Bootstrap tooltips.
The Bootstrap bundle script includes:
The
popper.jsscript that we need in order to add functionality to dropdowns, modals, tooltips, popovers, etc.The
bootstrap.min.jsJavaScript plugins.
popper.min.js and the bootstrap.min.js scripts separately on your page, make sure to place the popper.min.js script above the bootstrap.min.js script, otherwise, you would get the error.# The order in which the scripts are loaded
We loaded the scripts on the page in the following order:
- Load the Bootstrap CSS file.
- Load the jQuery library (optional).
- Load the Bootstrap bundle script.
- Run our own JavaScript file (
index.js).
Here's the content of the index.js file from the example.
const myDropdown = document.getElementById('dropdownMenuButton1'); myDropdown.addEventListener('show.bs.dropdown', function () { console.log('Dropdown shown'); });
We added an event listener to the dropdown menu to print a message every time the dropdown is shown.
If you open the page in your browser, you'll see that the dropdown works as expected.

# Loading popper.min.js and bootstrap.min.js separately
Note that you can also load the popper.min.js and bootstrap.min.js scripts
separately on your page.
If you go that route, make sure to load popper.min.js before you load
bootstrap.min.js.
Here's a complete example of loading the scripts separately.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ load Bootstrap CSS ✅ --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" /> </head> <body> <div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false" > Dropdown button </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </div> <!-- ✅ load jQuery (optional) ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <!-- ✅ load popper.js ✅ --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous" ></script> <!-- ✅ load Bootstrap JS ✅ --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous" ></script> <!-- ✅ Your JS script here ✅ --> <script src="index.js"></script> </body> </html>
We loaded the popper.min.js script before the bootstrap.min.js script,
otherwise, we would have gotten the "createPopper is not a function" TypeError.
I prefer using the Bootstrap bundle script as it is more intuitive and reduces the things that can go wrong when refactoring.

