Cannot read properties of undefined (reading 'substring')
Last updated: Mar 2, 2024
Reading time·3 min

# Cannot read properties of undefined (reading 'substring')
The "Cannot read properties of undefined (reading 'substring')" error occurs
when calling the substring() method on an undefined value.
To solve the error, initialize the value to an empty string or make sure to
only call the substring method on strings.

Here is an example of how the error occurs.
const str = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'substring') str.substring(1);

To solve the error, initialize the value of the variable to an empty string, or make sure to only call the String.substring() method on strings.
const someVar = undefined; // ✅ Initialize to empty string const str = someVar || ''; // 👉️ "" // ✅ Using ternary operator const result1 = typeof str === 'string' ? str.substring(1) : ''; console.log(result1); // 👉️ "" // ✅ Using optional chaining (?.) const result2 = str?.substring(1) || ''; console.log(result2); // 👉️ "" // ✅ Using if/else statement if (typeof str === '') { const result3 = str.substring(1); } else { console.log('str is not a string'); } // ✅ Initialize to empty string const result4 = (str || '').substring(1); console.log(result4); // 👉️ ""
We used the logical OR (||) operator to provide a fallback value in case the
variable stores a falsy value (e.g. undefined).
const someVar = undefined; const str = someVar || ''; console.log(str); // 👉️ "" console.log(str.substring(1)); // 👉️ ""
If the value to the left is falsy, the logical OR (||) operator returns the value to the right.
The next example uses the
ternary operator, which
is very similar to an if/else statement.
const str = undefined; const result1 = typeof str === 'string' ? str.substring(1) : ''; console.log(result1); // 👉️ ""
undefined), the value to the left of the colon is returned, otherwise, the value to the right of the colon is returned.In other words, if the str variable stores a string, we return the result of
calling substring, otherwise, we return an empty string.
The next example uses the optional chaining (?.) operator.
const str = undefined; const result2 = str?.substring(1) || ''; console.log(result2); // 👉️ ""
null or undefined.The next example uses a simple if/else statement to check if the value is a
string before calling the substring() method.
const str = undefined; if (typeof str === '') { const result3 = str.substring(1); } else { // 👇️ this runs console.log('str is not a string'); }
The last example uses the logical OR (||) operator to provide a fallback if the value is falsy.
const str = undefined; const result4 = (str || '').substring(1); console.log(result4); // 👉️ ""
Common reasons the error occurs are:
- Calling the method on a class property that is not initialized to a string.
- Calling the method on an array index that doesn't exist.
# Solve the error when using arrays
Here's an example that shows how the error occurs when using arrays.
const arr = []; // ⛔️ Cannot read properties of undefined (reading 'substring') arr[0].substring(1);
To solve the error, make sure the element at the index exists and is of type string.
const arr = []; const result = typeof arr?.[0] === 'string' ? arr[0].substring(1) : ''; console.log(result); // 👉️ ""

We check if the array element at the specific index is a string before calling
the substring method.
# Solve the error when using classes
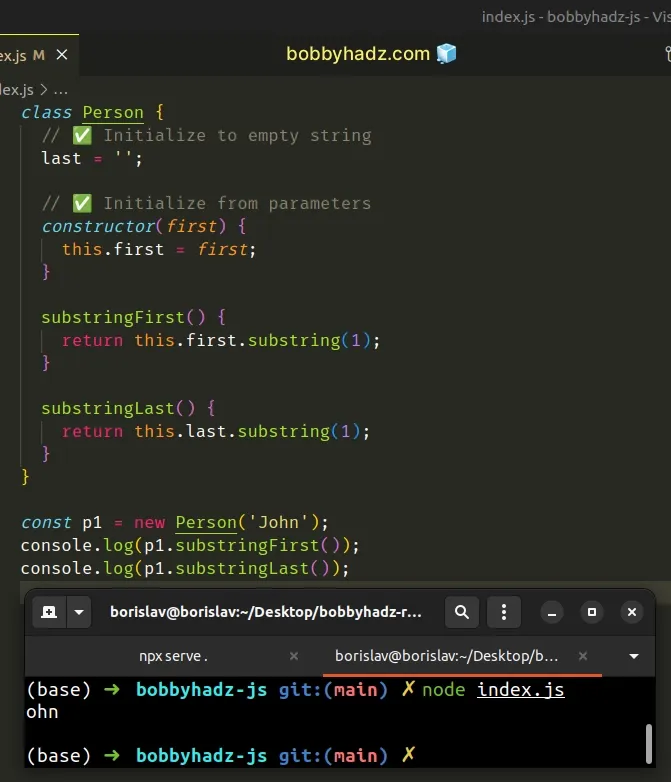
If using classes, make sure to declare the class property and set it to an empty string before accessing it.
class Person { // ✅ Initialize to empty string last = ''; // ✅ Initialize from parameters constructor(first) { this.first = first; } substringFirst() { return this.first.substring(1); } substringLast() { return this.last.substring(1); } } const p1 = new Person('John'); p1.substringFirst(); p1.substringLast();

We initialized the values for the first and last class properties. Had we
not done that, we would get the error when trying to access the properties.

