Cannot read properties of undefined (reading 'slice') in JS
Last updated: Mar 3, 2024
Reading time·3 min

# Cannot read properties of undefined (reading 'slice') in JS
The "TypeError: Cannot read properties of undefined (reading 'slice')" error
occurs when the slice() method is called on an undefined value.
To solve the error, make sure to only call the slice method on data types
that implement it - arrays or strings.

Here is an example of how the error occurs.
const arr = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'slice') arr.slice(0);
# Specify a fallback value if the variable stores undefined
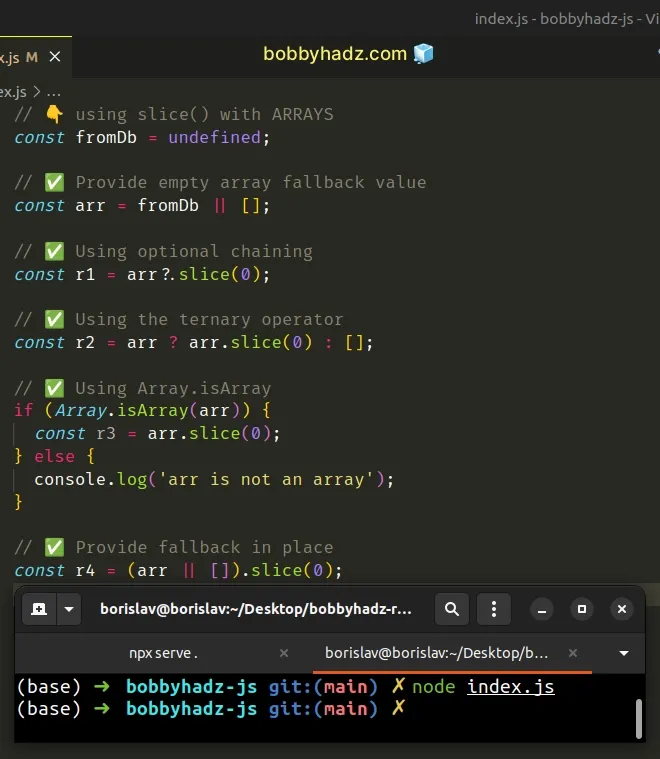
Here are examples of how to solve the error when using the slice() method with
arrays and strings.
// 👇️ using slice() with ARRAYS const fromDb = undefined; // ✅ Provide empty array fallback value const arr = fromDb || []; // ✅ Using optional chaining const r1 = arr?.slice(0); // ✅ Using the ternary operator const r2 = arr ? arr.slice(0) : []; // ✅ Using Array.isArray if (Array.isArray(arr)) { const r3 = arr.slice(0); } else { console.log('arr is not an array'); } // ✅ Provide fallback in place const r4 = (arr || []).slice(0);

Here are the same examples, applied to using the slice method with strings.
// 👇️️️ using slice() with STRINGS const fromDb = undefined; const str = fromDb || ''; // ✅ Using optional chaining const r5 = str?.slice(0); // ✅ Using the ternary operator const r6 = str ? str.slice(0) : ''; // ✅ Using the typeof operator if (typeof str === 'string') { const r7 = str.slice(0); } else { console.log('str is not a string'); } // ✅ Provide fallback in place const r8 = (str || '').slice(0);
We used the logical OR (||) operator to
provide a fallback value if the value to the left of the operator is falsy (e.g.
undefined).
const fromDb = undefined; // ✅ with Arrays const arr = fromDb || []; console.log(arr); // 👉️ [] // -------------------------------- // ✅ with Strings const str = fromDb || ''; console.log(str); // 👉️ ""
The logical OR (||) operator returns the value to the right if the value to the left is falsy.
The next example shows how to use the
optional chaining (?.) operator, which
enables us to short-circuit if the reference is equal to undefined or null.
const fromDb = undefined; // ✅ with Arrays const arr = fromDb || []; const r1 = arr?.slice(0); console.log(r1); // 👉️ [] // -------------------------------- // ✅ with Strings const str = fromDb || ''; const r5 = str?.slice(0); console.log(r5); // 👉️ ""
You can also use the
ternary operator which
is very similar to an if/else statement.
const fromDb = undefined; // ✅ with Arrays const arr = fromDb || []; const r2 = arr ? arr.slice(0) : []; console.log(r2); // 👉️ [] // -------------------------------- // ✅ with Strings const str = fromDb || ''; const r6 = str ? str.slice(0) : ''; console.log(r6); // 👉️ ""
You can also check if the value you're calling the slice() method on is of the
correct type by using the Array.isArray() method or the typeof operator.
const fromDb = undefined; // ✅ with Arrays const arr = fromDb || []; if (Array.isArray(arr)) { const r3 = arr.slice(0); } else { console.log('arr is not an array'); } // -------------------------------- // ✅ with Strings const str = fromDb || ''; if (typeof str === 'string') { const r7 = str.slice(0); } else { console.log('str is not a string'); }
The Array.isArray() method returns true if the provided value is an array,
otherwise, false is returned.

