Cannot read properties of null (reading 'setAttribute')
Last updated: Mar 3, 2024
Reading time·2 min

# Cannot read properties of null (reading 'setAttribute')
The "Cannot read properties of null (reading 'setAttribute')" error occurs for 2 reasons:
- Calling the
setAttribute()method on a DOM element that doesn't exist. - Inserting the JS script tag above the HTML where the DOM elements are declared.

Here is an example of how the error occurs.
const el = document.getElementById('does-not-exist'); console.log(el); // 👉️ null // ⛔️ Uncaught TypeError: Cannot read properties of null (reading 'setAttribute') el.setAttribute('style', 'color: green');
We attempted to call the setAttribute method on a null value which caused
the error.
# Make sure the DOM element exists before calling setAttribute
Make sure the id you use to get the DOM element is valid.
The error often occurs when calling the getElementById method with an invalid
id.
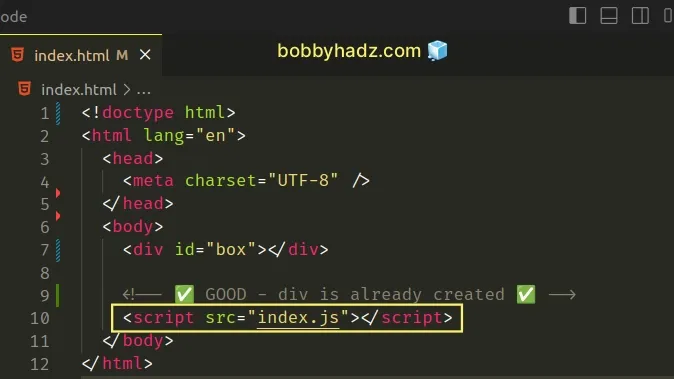
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ✅ `id` should match with JS code --> <div id="box"></div> <script src="index.js"></script> </body> </html>
The id set on the element in your HTML code should match the id you pass in
the call to the document.getElementById() method.
# Place the JS script tag at the bottom of the body tag
Make sure to place the JS script tag at the bottom of the body tag, after the DOM elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ❌ BAD - script is run before div is created ❌ --> <script src="index.js"></script> <div id="box"></div> </body> </html>
Notice that the JS script tag is placed above the div element.
Therefore the index.js file is run before the HTML element is created, so you
can't access the div inside the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ null // ⛔️ Cannot read properties of null (reading 'setAttribute') el.setAttribute('style', 'color: green');
You should insert the JS script tag at the bottom of the body, after the DOM elements are created.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box"></div> <h2>bobbyhadz.com</h2> <!-- ✅ GOOD - div is already created ✅ --> <script src="index.js"></script> </body> </html>

Now the div element will be accessible inside of the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ div#box // ✅ works el.setAttribute('style', 'color: green');

HTML code is parsed from top to bottom, so the script tag has to be placed at the bottom of the body tag, after all of the DOM elements it needs to access.
# Conclusion
The "Cannot read properties of null (reading 'setAttribute')" error occurs when
trying to call the setAttribute method on a null value.
To solve the error, make sure you're providing the correct id to the
getElementById method and load the JS script after the DOM elements are
created.

