Cannot read properties of null (reading 'getContext') in JS
Last updated: Mar 3, 2024
Reading time·2 min

# Cannot read properties of null (reading 'getContext') in JS
The "Cannot read properties of null (reading 'getContext')" error occurs for 2 reasons:
- Calling the
getContextmethod on a non-existentcanvaselement. - Inserting the JS script tag above the HTML where the canvas element is declared.

Here is an example of how the error occurs.
const canvas = document.getElementById('does-not-exist'); console.log(canvas); // 👉️ null // ⛔️ Uncaught TypeError: Cannot read properties of null (reading 'getContext') const ctx = canvas.getContext('2d');
We attempted to call the getContext() method on a null value which caused
the error.
# Make sure the DOM element exists before calling getContext()
Make sure you're providing the correct id when trying to get the canvas
element.
The error often occurs when providing an invalid id to the getElementById
method.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ✅ id should match your JS code --> <canvas id="canvas" width="500" height="500"></canvas> <script src="index.js"></script> </body> </html>
The id in your HTML code should be the same as the id you pass in the call
to the document.getElementById() method.
# Place the JS script tag at the bottom of the body tag
Place the JS script tag at the bottom of the body tag, after the canvas element has been created.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ❌ BAD - script is run before canvas is created ❌ --> <script src="index.js"></script> <canvas id="canvas" width="500" height="500"></canvas> </body> </html>
The index.js script is run before the canvas element is created, so you
can't access the element inside the index.js file.
const canvas = document.getElementById('canvas'); console.log(canvas); // 👉️ null // ⛔️ Cannot read properties of null (reading 'getContext') const ctx = canvas.getContext('2d');
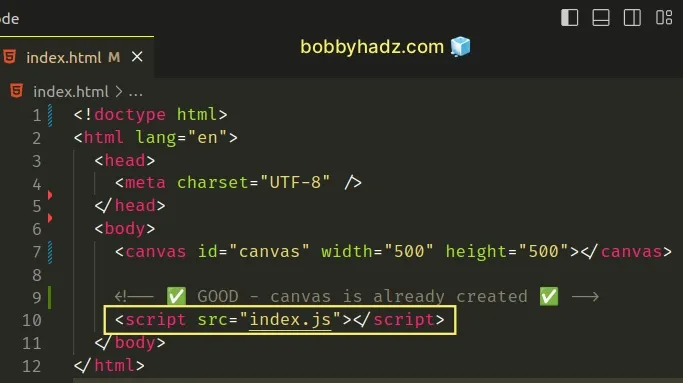
You should place the JS script tag at the bottom of the body, after the DOM elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <canvas id="canvas" width="500" height="500"></canvas> <h2>bobbyhadz.com</h2> <!-- ✅ GOOD - canvas is already created ✅ --> <script src="index.js"></script> </body> </html>

Now you can access the canvas element inside of the index.js file.
const canvas = document.getElementById('canvas'); console.log(canvas); // 👉️ canvas#canvas // ✅ works const ctx = canvas.getContext('2d'); console.log(ctx); // 👉️ CanvasRenderingContext2D

HTML code is parsed from top to bottom, so the script tag has to be placed at the bottom of the body tag, after all of the DOM elements it needs to access.
# Conclusion
The "Cannot read properties of null (reading 'getContext')" error occurs when
calling the getContext method on a null value.
To solve the error, make sure the JS script tag is loaded after the HTML is
declared and the id of the element exists in the DOM.

