TypeError: Cannot read property 'filter' of Undefined in JS
Last updated: Mar 3, 2024
Reading time·3 min

# TypeError: Cannot read property 'filter' of Undefined in JS
The "Cannot read properties of undefined (reading 'filter')" error occurs when
calling the filter() method on a variable that stores an undefined value.
To solve the error, make sure to only call the filter method on arrays and
initialize the variable to an empty array if it's undefined.

Here is an example of how the error occurs.
const arr = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'filter') arr.filter(element => element);
We called the Array.filter() method on an undefined value which caused the
error.
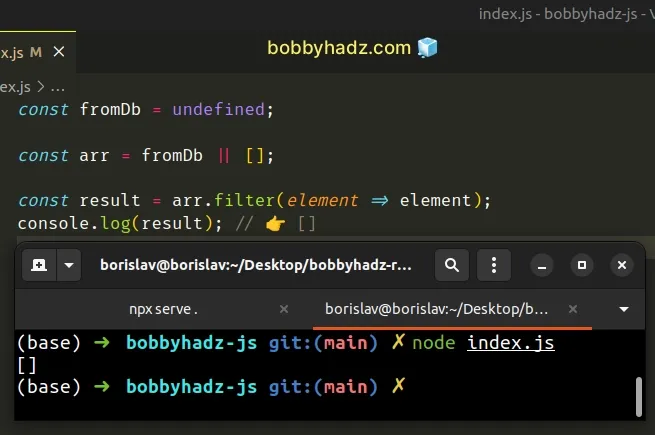
# Initialize the variable to an empty array
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty array.
const fromDb = undefined; const arr = fromDb || []; const result = arr.filter(element => element); console.log(result); // 👉️ []

The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. undefined).
You can also provide a fallback of an empty array right before calling the
filter() method.
const arr = undefined; const result = (arr || []).filter(element => element); console.log(result); // 👉️ []
If the arr variable stores a falsy value (e.g. undefined), the expression
calls the filter() method on an empty array.
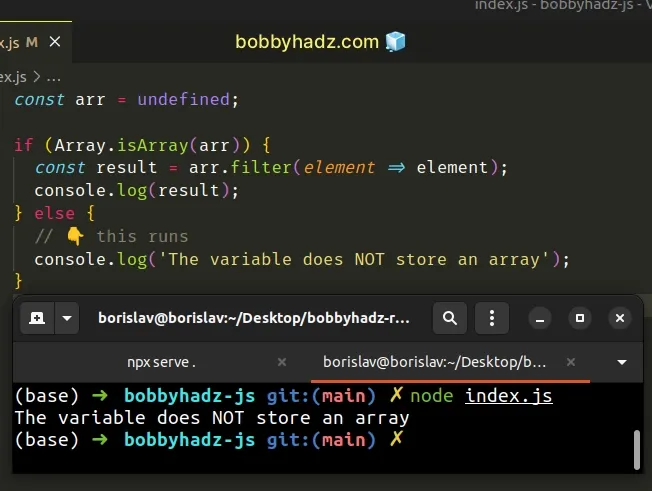
# Check if the variable stores an array
Use the Array.isArray() method to check if the variable store an array before
calling the Array.filter() method.
const arr = undefined; if (Array.isArray(arr)) { const result = arr.filter(element => element); console.log(result); } else { // 👇️ this runs console.log('The variable does NOT store an array'); }

The if block is only run if the arr variable stores an array, otherwise, the
else block runs.
# Use the ternary operator
You can use the ternary operator to check if the variable stores a truthy value
before calling filter().
const arr = undefined; const result = arr ? arr.filter(element => element) : []; console.log(result); // 👉️ []

The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise, the value to the right of the colon is returned.
If the value stored in the arr variable is falsy (e.g. undefined), we return
an empty array, otherwise, we return the result of calling the filter()
method.
# Track down where the variable got assigned an undefined value
If the error persists, you have to track down where the variable got assigned an
undefined value.
The filter() method only exists on arrays, so trying to call it on a value of
any other type causes an error.
undefined values is assigning the output of a function that doesn't return anything to a variable.Many built-in methods that mutate an object in place return undefined.
All JavaScript functions that don't return a value return undefined.
# Solve the error when working with classes
The error often occurs when using classes.
Calling the filter() method on a class property that is not initialized to an
array causes the error.
To solve the error, initialize the class property to an empty array.
class Person { // ✅ initialize colors colors = []; constructor(countries) { // ✅ initialize countries from parameters this.countries = countries; } filterColors() { this.colors.filter(color => color === 'blue'); } filterCountries() { this.countries.filter(country => country === 'Chile'); } } const p1 = new Person(['Chile', 'Mexico', 'Peru']); p1.filterCountries(); p1.filterColors();
We initialized the colors and countries properties to empty arrays before
calling the filter() method.

