Cannot read properties of null (reading 'appendChild') in JS
Last updated: Mar 3, 2024
Reading time·3 min

# Cannot read properties of null (reading 'appendChild') in JS
The "Cannot read properties of null (reading 'appendChild')" error occurs for 2 reasons:
- Calling the
appendChild()method on a DOM element that doesn't exist, e.g callinggetElementByIdwith an invalid id. - Inserting the JS script tag above the HTML, where the DOM elements are declared.

Uncaught TypeError: Cannot read properties of null (reading 'appendChild') Uncaught TypeError: Cannot read properties of undefined (reading 'appendChild')
Here is an example of how the error occurs.
const el = null; const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Uncaught TypeError: Cannot read properties of null (reading 'appendChild') el.appendChild(p);
We called the appendChild() method on a null value which caused the error.
You might also get the error if you call the appendChild() method on an
undefined value.
const el = undefined; const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Uncaught TypeError: Cannot read properties of undefined (reading 'appendChild') el.appendChild(p);
# Make sure the DOM element exists before calling appendChild
Make sure the DOM element on which you're calling the method exists.
The error often occurs after providing an invalid id to the getElementById
method.
const el = document.getElementById('does-not-exist'); console.log(el); // 👉️ null const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Cannot read properties of null (reading 'appendChild') el.appendChild(p);
We called the getElementById() method with an id that doesn't exist in the
DOM, so we got a null value.
appendChild method on a null or an undefined value is what causes the error.The error also commonly occurs after accessing an array at an index that doesn't
exist, e.g. after calling getElementsByClassName().
const arr = []; const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Cannot read properties of undefined (reading 'appendChild') arr[0].appendChild(p);
Make sure to provide a class name that exists in the DOM if you use the
document.getElementsByClassName() method.
const elements = document.getElementsByClassName('does-not-exist'); console.log(elements); // 👉️ [] const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Cannot read properties of undefined (reading 'appendChild') elements[0].appendChild(p);
We specified a class name that doesn't exist, so trying to access an empty array
at index 0 returned an undefined value and caused the error.
# Place the JS script tag at the bottom of the body tag
Make sure to insert the JS script tag at the bottom of the body.
The JS script tag should be placed after the HTML elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ⛔️ BAD - script is run before HTML is declared ⛔️ --> <script src="index.js"></script> <div id="box"></div> </body> </html>
div element, so the index.js file is run before the DOM element is created.Therefore we aren't able to access the div in the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ null const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ⛔️ Cannot read properties of null (reading 'appendChild') el.appendChild(p);
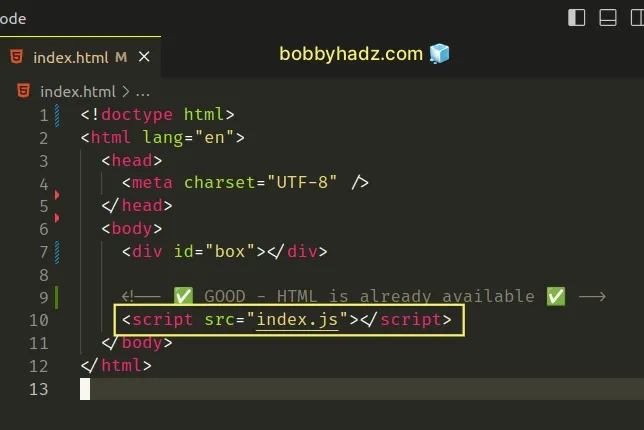
You have to place the JS script tag at the bottom of the body, after the DOM elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box"></div> <!-- ✅ GOOD - HTML is already available ✅ --> <script src="index.js"></script> </body> </html>
Now you can access the div element inside of the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ div const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ✅ works el.appendChild(p);
HTML code is parsed from top to bottom, so the script tag has to come after all of the DOM elements it needs access to.
If you got the "Cannot read properties of undefined (reading 'appendChild')"
error, you would use the same approach but with the
document.getElementsByClassName() method.
You have to place the JS script tag at the bottom of the body, after the HTML is declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box"></div> <!-- ✅ GOOD - div already exists ✅ --> <script src="index.js"></script> </body> </html>

Now you can access the div element inside of the index.js file.
const boxes = document.getElementsByClassName('box'); console.log(boxes); // 👉️ [div.box] const p = document.createElement('p'); p.textContent = 'bobbyhadz.com'; // ✅ works boxes[0].appendChild(p);
# Conclusion
The "Cannot read properties of null (reading 'appendChild')" error occurs when
trying to call the appendChild method on a DOM element that doesn't exist.
To solve the error, make sure to only call the appendChild method on valid DOM
elements.

